この記事は、添削者marieが添削しました。
きなこまちさん、執筆お疲れ様でした。
添削を赤字で記載しています。
記事全体が赤くなっている印象になるかもしれませんが、解説が長いためです。
きなこまちさんの記事が悪いという意味ではないので、安心して下さいね。
◎が、特に良いと感じたポイントです。
今回は
①Webでの記事掲載であること
②SEOを意識したライティングであること
の2点を意識して添削していきます。
【タイトルについて】
1、◎タイトルと記事内容がしっかりと合っていて良いですね。
2、◎「忘れていませんか?」という言葉がキャッチ―ですね。
3、タイトルは28~32文字以内が適切です。今回のタイトルは25文字でしたが、タイトルに使用する記号は半角になりますので正確には24.5文字です。
なぜ28~32文字以内かというと、パソコンやスマホで検索した場合にタイトルが省略されずに表示される最大文字数だからです。今後、タイトル内に「!」や「?」、そして「・」を使用するときは半角にしましょう。文字数の節約になります。
4、今回、選ばれたキーワードは「Wordpress 初期設定」でしたね。
SEOを意識したタイトルにするポイントがメインのキーワードを左に寄せることです。
そうすることで、検索エンジンに引っ掛かりやすくなります。
例〉
【Wordpressの初期設定】初心者に必要な全てを解説!(28.5文字)
Wordpressの初期設定を忘れずに!個人ブログ成功への第一歩(31.5文字)
【画像について】
今回、10枚の画像を記事内に挿入してくださいました。なかなか大変だったかと思います。
ただ、こちらは参考画像であり、各タイトル下に入れるイメージ画像とは少し違います。
どうしても文章が多くなる解説記事なので、イメージ画像を挿入して記事に華を添えると視覚的にも魅力が増します。今回はイメージ画像を挿入した方が良い場所に「*画像を設定」と記入いたしましたので、今後の参考にしてみて下さいね。
【各章の見出し設定について】
ナンバリングをされていた部分を生かし見出しに設定しました。
WordPressだけではなく、今回記事作成に使用されたGoogleドキュメントにも見出しを設定できる機能があります。今後、Googleドキュメントを利用した記事作成依頼をされることもあるかもしれません。その時には見出し機能を使うか、文字サイズを変える、太字にするなど他の文章との差別化をすると相手にも記事の構成が伝わりますので、ぜひ覚えておいてくださいね。
【文章について】
1、◎誤字脱字が少なく、見直しをしっかりされているのがわかります。
2、◎簡潔で無駄のない文章ですね。
時おり例えも入れて読者の理解を助けているのも親切でわかりやすいです。
簡潔な文章は好ましいですが説明書のような印象を受けるので、きなこまちさんの体験談(自身が設定されたときに行き詰った部分や解決方法など)をいれて「きなこまちさんだから書ける文章」になると記事の魅力が増しファン獲得や記事作成の依頼に繋がっていきます。
3、Web掲載の記事では、文章の始まりに1マス開ける必要はありません。
4、Web記事では句点(。)ごとに改行しましょう。
各項目をまとめるために、改行なしにされたのだと思います。しかし、Web記事はスマホで読まれることが多く、適度な改行がないと画面が文字で一杯になり離脱率も上がりやすくなります。
1つの話題を閉じたら2行空けるや、タイトル部分の文字サイズを大きくするなど視覚的な緩急をつけるとより読みやすくなりますよ。
5、読点(、)を入れすぎないように工夫しましょう。
一文に多くの情報が入っている場合は文章を分け、短い文章の場合は言い回しを工夫してみましょう。読点が多いと文章がとぎれとぎれに見えて読みづらさにも繋がります。ぜひ、意識してみて下さい。
【記事全体について】
◎今回は、5、000文字越え6,000文字近い大作お疲れ様でした。大変だったと思いますが、よくまとまっていますね。
◎ご自身で設定した経験もお持ちなので、しっかりとリサーチされているのがわかりました。
◎用語解説もあり、初心者の理解の手助けになっていますね。
今後は特に大切な部分や伝えたいことなどは、文字装飾を利用し読者の印象に残る工夫をしてみて下さいね。
続いて、きなこまちさんの記事の添削をいたしました。
いろいろとお伝えしていますが、Web記事としての体裁を整えることだということを理解していただければと思います。
今回の添削・修正例は、Web記事として表現する場合はどうするかという一例です。他の表現方法もあるのだということを知っていただければと思います。
***↓ここから本文↓***
インストールが終われば準備は完了、といかないのは、WordPressに限らない話です。
若干、唐突に始まった印象があります。
「Wordpressをインストールした=自分のブログを始めたい」という意味を含まれたうえでの文章だと理解しました。Webライティングでは、言わなくても伝わるだろうという文章は好まれません。記事導入文は、読者が記事を読み進めるか判断する大切なパートです。丁寧にインパクトのある語り掛けをしましょう。
真っ先に必要になるのが「初期設定」です。
◎何よりも先に設定しなきゃいけないというのが伝わりますね。
後々困らないように、スムーズに作業をするためには、かかせないものですが、何を、どう設定すればよいかはいまいち分からないもの。
読点が多く流れが少し悪いですね。言葉や言い回しを変えるだけで、読点を減らせますよ。
例〉
後々困ることなくスムーズに作業をするためには、欠かせないものです。
ですが「何をどう設定すれば良いのか」は、いまいちわからないという方も多いかもしれません。
快適にWordPressを使うために、確実に終わらせておきましょう。
さて、どういった設定が必要なのでしょう。
◎読者に語り掛けていてGood
WordPressのダッシュボードには、サイトのコンテンツの投稿や管理ができる「投稿」やページに載せたい画像などを登録・管理する「メディア」など、様々なメニューがサイドバーに並んでいます。
その一番下にある「設定」をこれから使用していきます。〈改行〉設定メニューには、以下の67つのサブメニューがあります。
1.一般設定
2.投稿設定
3.表示設定
4.ディスカッション設定
5.メディア設定
6.パーマリンク設定
7.プライバシー
ここは、リスト機能を利用すると見やすくなりますよ。
順番に設定していきましょう。
ーーここまでの修正点を踏まえた導入文の一例がこちらです。ーー
個人ブログを立ち上げようと行動を開始された読者様。
WordPressをインストールして、安心していませんか?
ブログの準備だけではなく何事もツールを手に入れただけでは、下準備が完了したことにはなりませんよね。
WordPressをインストール後、真っ先に必要になってくるのが「初期設定」です。
この下準備を怠ると、未来の自分に苦労が押し寄せます。
ただ、読者様の中には、
「初期設定と言われても「何を」「どうやって」設定すればいいのか、さっぱりわからない」
という方もいらっしゃるかもしれません。
なので、本記事では初心者でも簡単に設定できるように、WordPressの初期設定に関して詳しく解説していきます。
ブログ記事作成の前に終わらせておきたい初期設定は、以下の7つの項目です。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- プライバシー
これらはWordpressの操作一覧があるサイドメニューの一番下「設定」の中にあります。
各項目の細かい設定を順を追って説明していきますので、安心して下さいね。
快適にWordPressを使うために、確実に終わらせましょう♪
1.一般設定
見出しに設定した場合は、目次で自動的にナンバリングされるので番号は必要ありません。
また、各見出しにキーワードが入っていると検索エンジンに評価されやすくなります。
なので、「Wordpressの初期設定1:一般設定」などにされると導入文でのナンバリングも生かせますし、SEO的にも強くなります。
*内容をイメージできる画像を設定
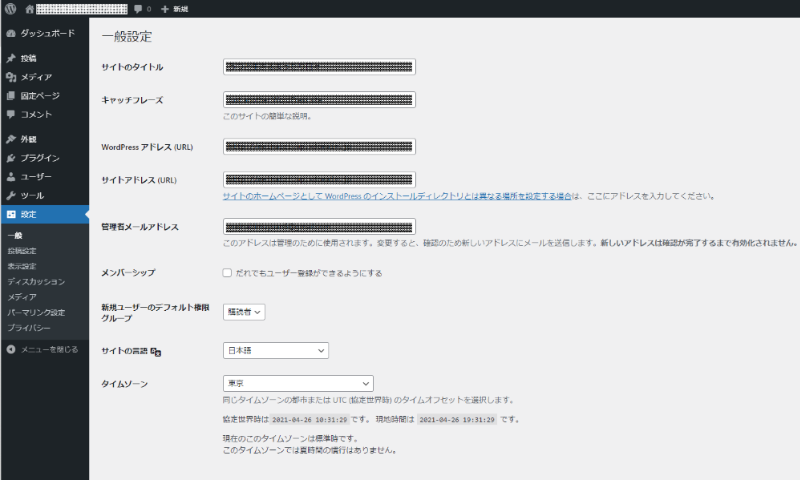
サイドバーの「設定」をクリックすると、一般設定画面が表示されます。
一般設定は、項目が多く、前半にサイトの根幹に関わる設定が、後半にサイトの表示に関わる設定があります。
こちらも読点が多く、文章が途切れて見えてしまいます。二つの要素に分けられるようであれば分けてしまいましょう。
例〉
前半にサイトの根幹にかかわる設定、そして後半にサイトの表示に関わる設定があります。
一般設定は他の6つの設定のなかでも項目が多めですが、難しいことはありませんので安心して下さいね。
1-1.サイト根幹に関わる設定

引用:wordpress (以下同じ)
ここに「サイトの根幹とはどういったものか」という解説を入れてあげると読者にとってより親切な記事になりますよ。
・サイトのタイトルを入力しよう
こちらも見出し設定にしようかと考えたのですが、他の項目とのバランスも考え見出しにはしませんでした。
ただ、各メニューの設定であることがわかるよう文字サイズの変更と太字にしています。
必要最低限の言葉で終わらせるよりも、読者に行動を促す、または注意を向けさせる表現を取り入れると「読みたい」と思わせるタイトルになりますよ。
自分のサイトのタイトルを入力します。
タイトルも閲覧数を増やすためには工夫が必要になりますです。
例えばあなたがネットで何かを調べるとき検索するとき、どうやって検索しますか?〈改行〉料理の作り方レシピを調べたくて、レシピサイトが見たいなら、「レシピ」という言葉と材料名を一緒に入力して検索しますよね。
*「検索」「レシピ」と同じワードが複数回出てくると単調になり、読みづらさを感じるので言葉を変えています。
タイトルにそういったサイトのメインキーワードを含めて、サイト内容がわかるようにしましょう。
しかし、主軸にしたい内容が確定していない、という人もいると思います。〈改行〉そういった場合は、「覚えてもらえるタイトル」を考えましょう。〈改行〉また見たいと思った人がタイトルで検索しやすいようにするためです。
*「ます」という語尾が続いていますね。同じ語尾が3回以上続くと文章が単調になり、読者にとって内容が理解しづらい文章になってしまいます。言い回しにバリエーションを持たせましょう。
・キャッチフレーズを入力しよう
サイトのキャッチフレーズを表示したい場合にのみ、入力します。
ただし、このキャッチフレーズは、SEO上、不利になるといわれています。〈改行〉分かりにくい表示と判断される場合があるようです。
*こちらも言い回しを変えると読点を減らすことができますよ。
<SEO>
Search Engine Optimizationの略で、「検索エンジン最適化」と訳されます。
特定のキーワードで検索されたとき、自サイトを検索一覧の上位に表示するように内容を向上、調整することです。
◎SEOとは何かを解説してくださっているのは、読者にも優しくGoodです♪
ちなみにWordpressではBoxを使い、意味の解説だとわかりやすく表示させることができます。
Search Engine Optimizationの略で、「検索エンジン最適化」と訳されます。 特定のキーワードで検索されたときに、自サイトを検索一覧の上位に表示するように内容を向上、調整することです。
*こういった解説をウィキペディアなどから引用した場合は「引用:サイト名(リンク付け)」をしましょう。
・WordPress アドレス(URL)
・サイトアドレス(URL)
*こちらをまとめてタイトルのように使用したい場合は、他のタイトルと表記を統一しましょう。
例〉
・WordPress アドレス・サイトアドレスのURLを決めよう
WordPress アドレスは、インストールしたWordPressファイルの保存先、サイトアドレスは、サイトを表示するURLです。
レンタルサーバーを使用している場合は、どちらもhttp://《ドメイン》/wp/ となっていることがあります。〈改行〉サイトアドレスは、http://《ドメイン》/ に修正してください。
・管理者メールアドレス
サイト運営に関わるメールでの通知が届くように、よく使用するメールアドレスを設定しましょう。
・メンバーシップ
WordPressは、複数人で編集や更新を行うことができます。〈改行〉一人で運営していくつもりであれば、当然ユーザー=管理者一人ですし、複数人で運営していくのであれば、だれでもユーザー登録ができるのは、管理が行き届かなくなる可能性があります。〈改行〉チェックを外しておく方がよいでしょう。
*全てを一つの文章に収める必要はありません。Webライティングはテンポのいい短文が好まれます。
例〉
WordPressは、複数人で編集や更新を行うことができます。
一人で運営していくつもりであれば、当然「ユーザー=管理者一人」なので混乱は起きませんね。
しかし、もし複数人で運営していくのであれば、だれでもユーザー登録ができるのはトラブルの元です。
将来的に管理が行き届かなくなる可能性があります。
複数人で運営するは場合は、チェックを外しておく方がよいでしょう。
・新規ユーザーのデフォルト権限グループ
新規ユーザーの初期権限を設定するための項目ですが、ユーザーの追加をするときに、ユーザーの権限グループを選択、設定するため、特に変更は必要ありません。
1-2.サイトの表示に関わる設定

サイトの表示に関わる設定が続きます。〈改行〉日本語版WordPressをインストールしている場合、日本で使用される前提の初期値が選択されています。
必要があれば、変更しましょう。
・サイトの言語
・タイムゾーン
外国向けのサイトを作る場合は、対象にしたい国の言語やタイムゾーンに変更しましょう。
・日付のフォーマット
・時刻フォーマット
日時の表示形式を選択します。カスタムも可能です。
・週の始まり
初期値は「月曜日」ですが、他の曜日に変更も可能です。
一般設定はこれで終了です。〈改行〉「変更を保存」のクリックで、設定が保存されます。
*こちらは一気に説明している形ですね。「・」の使用がタイトル扱いなのか、リストなのかが少しわかり辛いです。美しい記事にする為には、文章も表現方法も一貫したものになっている必要があります。
例〉
サイトの表示に関わる設定が続きます。
- サイトの言語設定
- タイムゾーン
- 日時の表示形式
- 週の始まりの曜日の選択
日本語版WordPressをインストールしている場合は、日本で使用される前提の初期値が選択されています。
例えば外国向けのサイトを作る場合は、対象にしたい国の言語やタイムゾーンに変更しましょう。
また、日時の表示形式もお好みでカスタムできます。
初期値では、週の始まりは「月曜日」ですが、こちらも変更が可能です。
お疲れ様でした。
一般設定はこれで終了です。
「変更を保存」をクリックして、しっかり保存しましょう。
2.投稿設定
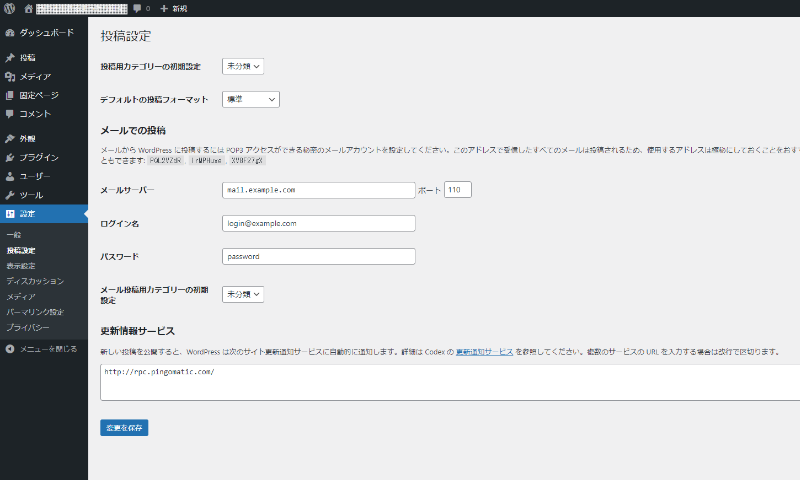
*画像を設定
投稿設定画面は、サイドバーの「設定」にカーソルをあわせて表示されるリストの「投稿設定」をクリックすると表示されます。
もしくは、サイドバーの「設定」をクリックすると、サイドバーに設定メニューが追加表示されるので、その中の「投稿設定」をクリックします。

・投稿用カテゴリーの初期設定
・デフォルトの投稿フォーマット
どちらも今は、デフォルトの「未分類」、「標準」のままでかまいません。〈改行〉というのも、記事を投稿する時に個別で設定ができるからです。
・メールでの投稿
現在は、メールを使用してスマートフォンからも投稿が可能になっていますが、〈改行〉今後、この機能は削除される予定のようです。
使用したい場合は、以下のようなプラグインが必要となります。
※日本語化対応がされていないプラグインです。
◎プラグインの紹介、それぞれ日本語対応がされていない旨の注意など一歩踏み込んだ情報提供が出来ていてGoodです♪
・更新情報サービス
記事の更新情報をブログランキングサイトなどへ通知する機能です。〈改行〉そういったサイトへ更新情報を載せたい場合は設定が必要ですが、必ず設定しなければならない項目ではありません。
また、設定している場合、通知に必要なサーバがサービスを停止していないか確認しなければならなくなります。〈改行〉手間も増えますので、あえて設定するほどのものではないと思います。
投稿設定は以上です。〈改行〉「変更を保存」のクリックをお忘れなく。
3.表示設定
*画像を設定
導入文を入れましょう。

・ホームページの表示
サイトには「ホームページ」があります。〈改行〉Googleを表示すると、日々異なるロゴと検索用ボックスだけのシンプルなページが表示されますよね。
最新の投稿が真っ先に表示されるもよし、自分らしい「ホームページ」を用意するもよし、です。〈改行〉ブログの場合、最新が表示される方が閲覧者にやさしいかもしれません。
◎読者の好みを認めつつ、一般的に好まれる選択を柔らかく伝えられていますね。
・1ページに表示する最大投稿数
デフォルトで10件となっていますが、この程度が無難です。〈改行〉なぜなら、1ページに表示する件数が少なすぎると、ページ変更の頻度があがり、使用感が下がります。〈改行〉逆に多すぎると、ページ読み込みに時間がかかるようになり、読んでもらう前に離れていってしまいかねません。
◎なぜ10件が適度なのか、しっかりと理由が説明されていて読者も納得できますね。
・RSS/Atom フィードで表示する最新の投稿数
・フィードの各投稿に含める内容
フィードは、登録者に対して、ブログ記事の公開を通知してくれる機能です。〈改行〉しかし、あまり重要性は高くありません。〈改行〉デフォルトのままでよいでしょう。
・検索エンジンでの表示
しばらくは、インデックスされないよう、チェックを入れておきましょう。
なぜ、インデックスされないようにする必要があるかというと、SEOのためです。〈改行〉WordPressはインストールが終わった時点で、最初の投稿(Hello world!という言葉と共にコンテンツ作成を始めるよう促す文言)がされています。〈改行〉つまり、インターネットの海にすでに漂っています。〈改行〉それは、あなたのサイトがすでに検索エンジンがデータ収集する対象となったということです。〈改行〉まだ始めたばかりであろうとコンテンツの整っていないサイトは、検索エンジンには「低品質」とみなされてしまうのです。
4.ディスカッション設定
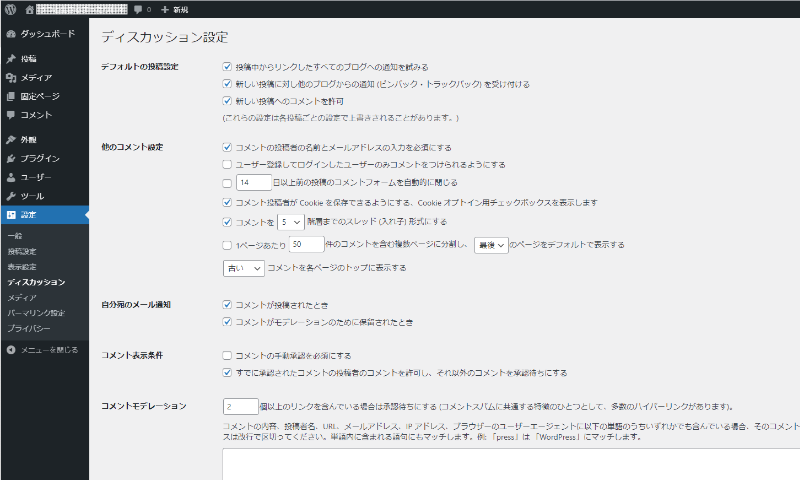
*画像を設定
ディスカッション設定は、項目数が最多です。〈改行〉つらくなってきている頃とは思いますが、頑張りましょう。
◎読者に寄り添えていますね。
設定メニューにカーソルを合わせて表示されるリストや、サイドバーには文字数の都合上なのか「ディスカッション」としか表示されませんが、クリックすると、ディスカッション設定が表示されます。
設定項目は、
1.投稿・コメントの基本的な設定
2.コメントの内容に関わる設定
3.アバターに関する設定
に分類できます。
◎設定項目の内容を事前に伝えてくれるのは親切ですね。
4-1.投稿・コメントの基本的な設定

・デフォルトの投稿設定
「投稿中からリンクしたすべてのブログへ通知を試みる」
他サイトのリンクを貼った時、そのサイトへ通知を送ります。
「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」
他サイトにあなたのサイトのリンクが貼られた時、通知が届きます。
「新しい投稿へのコメントを許可」
チェックを外すと、読者からのフィードバックが受けにくくなります。〈改行〉コメントの許可をしておきましょう。
*それぞれの解説ごとに一行改行を入れてあげると、見やすくなりますよ。
・他のコメント設定
この項目の各設定はお好みでかまいません。
ただし、「コメントの投稿者の名前とメールアドレスの入力を必須にする」にチェックを入れておくと、コメントスパム対策になります。
・自分宛のメール通知
メール通知を行うかどうかを選択します。〈改行〉どちらもチェックを入れておくと便利です。
・コメント表示条件
どちらにもチェックを入れない場合、自動承認となります。〈改行〉コメントスパム対策のため、手動承認を行いましょう。〈改行〉チェック項目は、承認対象が「全て」か「未承認の投稿者」かの違いとなります。
4-2.コメントの内容に関わる設定
コメント内容からコメントスパムか否かを判断したり、コメント内容の確認を行う条件設定を行います。

・コメントスパムの特徴である、ハイパーリンクの多記載に対応するため、いくつリンクを含むと承認待ちとするかを設定できます。〈改行〉通常のコメントでも、読者がリンクを貼りたい場合もあるでしょうから、2個以上がよいでしょう。
・ときには投稿がセンシティブな内容になってしまって、コメント欄が「荒れる」こともあるでしょう。〈改行〉キーワードを設定することによって承認待ちにし、事前に問題に対応することが可能です。
・そもそもコメントとして喜ばしくない内容を投稿されることもあるでしょう。〈改行〉そういったキーワードを設定しておけば、それらが含まれるコメントは「ゴミ箱」行きです。
*「・」ど使用せず、改行を生かすとより美しい記事に見えますよ。
*「~でしょう。」という言葉を多用されていますね。ネガティブなことはどうしても起こる可能性はあります。しかし「ネガティブ+でしょう」ですと少し強い表現に感じる場合もありますので、「~かもしれません。」などバリエーションを持たせてみましょう。
4-3.アバターに関する設定
アバターを表示する場合に必要な設定です。〈改行〉ここでいうアバターは、コメント投稿者の名前のそばに表示される画像をいいます。

・アバターの表示
そもそもアバターを必要としない場合は、チェックを外して、次の項目へ進みましょう。
・評価による制限
gravatarに登録されたアバター画像の評価による表示制限を設定します。〈改行〉「G-あらゆる人に適切」が設定されていることを確認する程度で、変更する必要はありません。
・デフォルトアバター
自分用のアバターを持っていない人などのために表示されるアバターです。〈改行〉自動生成と書かれたものは、投稿時に入力されたメールアドレスから画像を生成します。
「変更を保存」をクリックして保存して、ディスカッション設定は以上です。
5.メディア設定
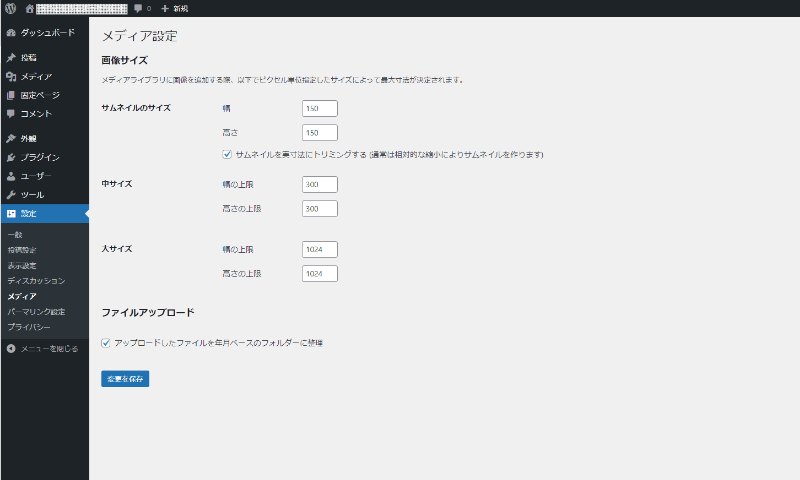
*画像を設定
「ディスカッション」と異なり、文字数には余裕があるはずの「メディア設定」は、設定メニューにカーソルを合わせて表示されるリストや、サイドバーに「メディア」と表示されています。〈改行〉クリックすると、メディア設定が表示されます。

・画像サイズ
ここではサイトに使用する画像を追加するときの「最大サイズ」を設定します。
投稿時に画像を挿入する際の基準となる数値です。
たとえば、横長の画像を「中サイズ」使用する場合、横が上限内に収まるサイズまで縦横比を保って縮小します。
サムネイルに限っては、「サムネイルを実寸法にトリミングする(通常は…」にチェックを入れると、縦横比を無視して中央部をトリミングします。
・ファイルアップロード
「アップロードしたファイルを年月ベースのpフォルダーに整理」にチェックを入れると、ファイルの保存先が、たとえば、「http://<ドメイン>/wp-content/uploads/2021/04/<ファイル名>」といった「/年」の下に「/月」というフォルダ構成となります。
このチェックをはずすと、アップロード先「http://<ドメイン>/wp-content/uploads/<ファイル名>」となります。
WordPressを使用していると、フォルダ構成を気にする必要がありませんが、管理面を考えて年月で整理しておくとよいでしょう。
*URLを入れた分、文章が長くなっていますね。情報も多く、わかり辛い印象があります。
無理に一文に収めず、複数に分けてみましょう。
例〉
「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入れると、作成した記事が自動的に年月ごとのフォルダーに整理されます。
WordPressを使用していると、フォルダ構成を気にする必要がありません。
しかし、長期間利用する場合の管理面を考えて年月で整理しておくとよいでしょう。
ちなみに、こちらにチェックを入れた場合と入れない場合ではURLに違いが出てきます。
☆チェックを入れた場合
「http://<ドメイン>/wp-content/uploads/2021(年)/04(月)/<ファイル名>」
☆チェックを入れなかった場合
「http://<ドメイン>/wp-content/uploads/<ファイル名>」
6.パーマリンク設定
*画像を設定
設定まできちんと記載されたパーマリンク設定は、「設定」にカーソルをあわせて表示されるリストの中、もしくは、「設定」をクリックしてサイドバーに追加表示された「パーマリンク設定」をクリックして表示させます。

そもそもパーマリンクとは、サイト内のページごとに設定したURLのことをいいます。
◎「パーマリンク」はブログ初心者にとっては効きなれない言葉かもしれないので、簡潔に解説してくださっていてGoodです。
パーマリンクは正しく設定されることで、SEO対策にもなるので、途中で変更することは好ましくありません。〈改行〉というのも、せっかく他サイトで貼ってくれたリンクが無効になってしまったり、SEO評価もリセットされてしまうからです。
・共通設定
いずれかのパーマリンクの形式を選択します。〈改行〉カスタムもできますから、納得のいくパーマリンクを作成しても良いかもしれません。
・オプション
「カテゴリーベース」と「タグベース」のアーカイブページについて、URLベースをカスタム設定できます。〈改行〉カテゴリーベースでは「category」、タグベースでは「tag」が初期値になっています。〈改行〉特に必要なければ、空欄のままで問題ありません。
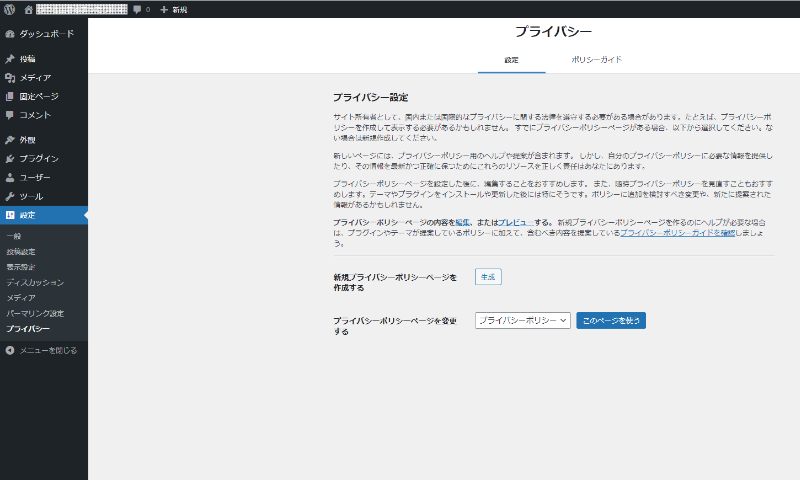
7.プライバシー
*画像を設定
「設定」にカーソルをあわせて表示されるリストの中、もしくは、「設定」をクリックしてサイドバーに追加表示された「プライバシー」をクリックすると、プライバシーに関わる設定を行う画面が表示されます。
このページには、プライバシーポリシーの設定や、保守についての説明もありますので、時間をかけて読んでいただきたい内容が記載されています。

タイトル下部の「ポリシーガイド」をクリックすると、プライバシーポリシー作成のためのテンプレートが用意されています。ぜひ有効活用してください。
最後に
*タイトルに関してですが、こちらは「まとめ」の章です。タイトルにもキーワードを入れてみましょう。
例〉
WordPressの初期設定(記事タイトルを使用)まとめ
WordPressの初期設定をクリアして快適なブログライフを送ろう
*Web記事にとって、ここは最後のあいさつでもありますが「まとめ」の章です。今回の記事の概要をここだけ読んでも理解できるような内容が理想です。今回解説してきたWordpressの初期設定に関して、特に重要な部分などをおさらいしましょう。
無事に初期設定が終わりましたか?〈改行〉なかなかハードな内容でしたが、いかがでしょうか。〈改行〉あとはサイトの外観やコンテンツを作っていくだけです。〈改行〉きっとスムーズに作業が進むと思います。
あなたの思う素敵なサイトを楽しく作っていってくださいね。
◎読者の背中を押す温かい言葉ですね。
最後までお読みいただき、ありがとうございました。
*最後は読者への感謝の気持ちも書いておきましょう。
***
添削は以上です。
総評は、コメント欄をご覧ください。
ありがとうございました。
スポンサーリンク






コメントはこちらからどうぞ
コメント一覧 (6件)
【総評】
きなこまちさん執筆お疲れ様でした。
5,000文字越え6,000文字近いという大作ですね!
「ご自身がWordpressの初期設定をしている時に欲しかった記事」をテーマに、しっかりとリサーチされているのを感じました。
混乱してしまいがちな情報を簡潔な文章でわかりやすくまとめられていますし、用語解説や優しい語り掛けなど読者へ寄り添う姿勢も素晴らしいです。
ただ今回は設定方法の解説なので、文章の簡潔さが説明書のような印象を受けました。
こういった記事は、どうしても文が単調になりがちなので難しかったかもしれません。
今後は、画像や文字装飾を取り入れて視覚的に楽しませること、そして1文に含む情報を減らしテンポの良い文章を目指してみて下さい。
また、ご自身の経験や言葉を組み込まれるとオリジナル性と魅力が増しますよ。
きなこまちさんは、リサーチした情報をまとめることがお上手なので記事の型や魅力的な見せ方を知ることでライターとして飛躍されると思います。
今回の添削がお役に立てれば幸いです。
ありがとうございました。
きなこまちさん、執筆お疲れさまでした。
記事の出来に大変驚きました。
私の最初の頃を考えると、ここまでリサーチを重ね、わかりやすさを追求できていたかと問うと「?」が飛びます(笑)
それほどわかりやすい記事でした。
ご自身が体験されているからこそ、読者の気持ちに寄り添い、しっかりとした解説ができるのだろうと感じました。
「わかりやすく、人に伝える」
ライターならできて当たり前なんて言われることもありますが、私はとても難しいことだと感じています。
人に伝えられる文章を書くには、読者の気持ちを理解し、丁寧に言葉を紡がなければ、読んでいただけません。
きなこまちさんにはその魅力をもっていらっしゃると感じました。
きっと磨けば、もっと読者の気持ちに寄り添われる文章を書くことが出来ると思います。
これからのご活躍を応援しております。
marieさん、添削お疲れさまでした。
柔らかく、優しい思いに溢れた添削で本当に勉強になります。
きなこまちさん、執筆お疲れ様です!
ボリュームがある盛りだくさんの内容で、メモを取りながらフムフムと頷いて読ませていただきました♪
すごく個人的なことですが、私自身がこれからwordpressに個人ブログを移行しようと考えており、とても役立つ内容だと感じます!
特にライターとしてwordpressを触るだけでは分からない設定の部分、興味津々な読者さまも多いと思います。
もともとのボリュームや内容が素晴らしいですが、添削アドバイスを受けてさらに読みやすくなれば、かなり検索上位を狙える記事ですね!
素敵な記事をありがとうございます(^^)
marieさん、添削お疲れ様です。
優しい文章、とても勉強になります!
きなこまちさん、執筆お疲れさまです!
記事を拝見して、リサーチを重ねて人に分かりやすく伝えようと細部までまとめてくださっていて驚きました!
難しそうなところは例をあげたり、画像を入れて説明してあったり、読者が分かりやすくなるような工夫がたくさん見られましたね!
ワードプレスの初期設定って難しいですよね。
自由度が高い分、機能がたくさんあって設定するのに悩む方はかなり多いと思います。
内容も去ることながら、まとめにあった背中を押してもらえるような言葉がけにますますぐっと来ました!
これからも読者に寄り添った記事を書かれるきなこまちさんのご活躍を応援しています!
素敵な記事をありがとうございました♪
marieさん、添削お疲れさまです。
丁寧で具体的な解説に、私も学ばせていただきました!
きなこもちさん、執筆お疲れ様でした!
WordPressの設定という難しいテーマにチャレンジした上に
圧倒的な文字数!感動しました!
WordPressって最初は本当に??だらけですよね。
入り口でつまずいてしまう方も多いと思うので、
そういう読者様に寄り添う記事だと感じました。
そしてなんと私がいまだに触ったこともない設定があって
お恥ずかしい限りでした・・・(^^;
すごいリサーチ力ですね。
たくさんご自身で調べて大変だったことと思います。
ご体調が悪かったということですが、そんなことを感じさせない素晴らしい記事でした。
きなこもちさんの次の記事がとても楽しみです。
まりえさん、添削お疲れ様でした。
とってもわかりやすかったです♪
Marieさん、添削ありがとうございました。
学生時代、小論文を添削してもらったときにも、文章が長くなりがちと指摘されたのを思い出しました…。
内容を正しく書くことに注意が行きすぎていたようです。
今回いただいた解説内容を熟読して、大事に覚えていようと思います。
次回では、Web掲載のための文章構成も踏まえ、読みやすさに重点を置いて書いてみたいと思います。
本当にありがとうございました。