この記事は添削者めいが添削いたしました。
この度は執筆お疲れさまでした!!
添削はこのように赤字で記載しています。
記事全体が赤くなっている印象になるかもしれませんが、解説が長いためです。
karikari_001さんの記事の出来に問題があるという意味ではないので、安心して下さい。
◎が、特に良いと感じたポイントです。
今回は
①Webでの記事掲載であること
②SEOを意識したライティングであること
の2点を意識して添削していきます。
【タイトルについて】
・◎タイトルと記事内容がしっかりと合っていて良かったと思います。
・◎タイトルを見ただけで、誰に向けた記事かわかるのはとても良いですね。ペルソナ(ターゲット)が「自分のことだ!」と思わずクリックをして読みたくなる良いタイトルだと思います。
・タイトルは28~32文字以内が適切です。今回のタイトルは49文字でしたので、20文字近く短くする必要があります。参考にですが、
「メタディスクリプションの書き方に悩んでいる人に見て欲しい! 〜基礎から学んでクリック数を増やそう〜」を、
「メタディスクリプションの書き方に悩んでいる方は基礎から学ぼう!!」
にすると32文字になります。
また、スペースなども使用されていたので少しもったいないと思いました。
タイトルに使用する記号「!、?」は半角にして文字数の節約をします。
なぜ28~32文字以内かというと、パソコンやスマホで検索した場合にタイトルが省略されずに表示される最大文字数になります。
今回、選ばれたキーワードは「メタディスクリプション 書き方」ということでした。
とても難しいキーワードを選定されて大変だったのではないかと思います。
それを踏まえてSEOを意識したタイトルにするポイントがメインのキーワードを左に寄せることです。
そうすることで、検索エンジンに引っ掛かりやすくなります。
【画像について】
記事内に画像を挿入してくださってありがとうございます。
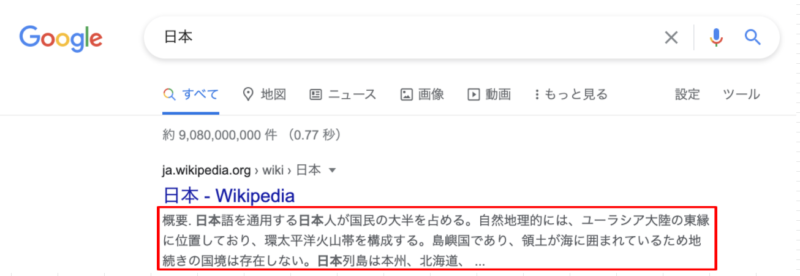
◎メタディスクリプションがどの場所を指すのか、とても分かりやすいものになっていました。
【記事全体について】
◎メタディスクリプションについてとてもわかりやすく解説してくださっています。実際に書き方が分からない方、どこに書けばいいかわからない方もいるかと思うので、その点をしっかりと抑えてある分かりやすい文章になっていると感じました。
【各章の見出しについて】
WordPressやGoogleドキュメントには「見出し」機能があり、これを活用すると自動的に目次も設定されますので、ぜひ今後は活用してみて下さいね。
今回ナンバリングしていただきましたが、見出し設定をすると数字も自動的に割り振られますので、ナンバリングは不要です。
はじめに記事の冒頭に「はじめに」は入れなくても大丈夫です。
自分のWEBページをもっと多くの人に見てもらいたと思ったことはありませんか?
◎相手に疑問を投げかけるのはとてもいいですね!
メタディスクリプションの効果的な書き方を学んで実践することで、より多くの人にクリックしてもらうことができます。[改行]これから、メタディスクリプションの効果的な書き方について解説していきます。[改行]最後に具体的な設定方法も紹介させて頂きます。[改行]是非参考に設定をしてみてください。
文章は「~。」で改行すると見やすくて良いと思います。以下、このような点[改行]で表示しています。
1. メタディスクリプション?
メタディスクリプションとは、検索結果に表示されるWEBページの説明文のことです。
上記の画像の赤枠のように、そのページの内容を端的に説明した文となります。
見出しですが「メタディスクリプション?」となっていますが、ここは「メタディスクリプションとは?」など問いかける形の方がよりナチュラルではないかと思います。
また、見出し下に文を入れていただいていますが、見出し下は画像、その下に文章という形が望ましいです。

皆さんも何か検索した際に、この説明文を読んでクリックするかどうかを決めていませんか?
検索上位にあるページでも、説明文を読んで自分の探している内容と合致しなければスクロールして他のページを探して、なければさらに次のページへと探していると思います。
説明文はページをクリックするかどうかを決める大事な要素となります。
SEO対策済みの人は、検索結果上位になるようにタイトルを工夫しているかと思いますが、上位にいることが目的になってしまってはいけません。
クリックしてもらい自分のページにアクセスしてもらうことが本当の目的のはずです。
メタディスクリプションの書き方を覚えて、クリック率を上げていきましょう。
それでは早速メタディスクリプションの書き方について解説していきたいと思います。[改行](この改行は見出しの真上でしたので、見やすくなるように改行するといいと思います。記事全体でできているところと、できていなかったところがありましたので、「改行」で統一しました。
◎メタディスクリプションについてとても詳しく説明されていて、書き方に悩んでいる方にも、この部分を読んで自分の知り得たい情報を得る人にも有益なものになっていると思います。
2. 検索キーワードの挿入
まずはじめに、メタディスクリプションそのものには残念なことにSEO対策の効果はありません。
検索順位を決める要素にメタディスクリプションが含まれていないためです。
しかし、メタディスクリプションを目立たせる方法があります。[改行]それはメタディスクリプションに「検索キーワード」を入れることです。[改行]キーワードが太文字で強調されるため目に止まりやすくなり、メタディスクリプションを読んでもらえる可能性が高くなります。[改行]そのため、結果的にSEO対策になります。
ですが、欲張ってあれもこれもと多くのキーワードを盛り込むと、ターゲットが曖昧になりクリック率が下がってしまうので気を付けましょう。
また、サイト内に複数ページをお持ちの場合は各ページそれぞれに、メタディスクリプションを設定するようにしてください。[改行]
◎「うんうん、なるほど」と頷ける内容でとてもいいと思います。
3. 誰に向けてなのか明確にする
自分のページの内容が誰に向けたものなのか明確にすることで、対象のユーザに情報を適切に届け、アクセスしてもらえるようになります。
例えば、←文の途中での改行はしません。
「これからブログを始めようとしている人におすすめの〜」
「初めての海外旅行をする人に向けて〜」
など誰に向けた内容であるか明確に示すことで、その対象ユーザが「私のことだ」と興味を持ちやすくなります。
◎これはライターのお仕事にとってもとても重要かつ永遠のテーマではないかと思います。「画面の向こうのあなた」を常に考えた文章は読み手の心をしっかりと掴めます!
この気持ちを大事にしていきましょうね♥
4. 文字数の注意点
メタディスクリプションの表示文字数には限界があります。[改行]PC版では約130文字、モバイル版では約80文字です。[改行]それ以上は省略されてしまいますので、表示させたい文が途切れないように字数カウントができるサイトなどで管理しましょう。
また、文字数だけでなくキーワードの位置も重要です。[改行]検索キーワードは前半に入れるようにしましょう。[改行]前半に入れる理由は、メタディスクリプション は左から始まるので、当然ですがユーザは左から文字を追うのでキーワードを拾ってもらいやすくなるからです。
仮に後半にキーワードを入れてしまうと、文が省略された場合にせっかくのキーワードが表示されなくなってしまいます。[改行]もったいないので気を付けましょう。[改行]
◎この章でしっかりとポイントを押さえていると思います!
「改行」で示させていただきましたが、やや詰まった感があるので、もう少し視認性を上げると読みやすくなり、大事な箇所が読み手に伝わると思います!
5. 実際に設定してみる
ここまで、メタディスクリプション をどうやって書いたら良いのかや注意点等を解説してきました。
「早く設定してアクセス数を増やしたい!」と意気込んでいる人もいるかと思います。
メタディスクリプション の設定方法は?具体的にどうやるの?
そんな疑問があると思いますのでここからは設定について2つ紹介させていただきます。[改行]
①HTMLに直接書く
記述する場所はheadタグの中です。[改行]headタグは次のように記述します。”<head>”
HTMLのソースの<head>△△△△</head>を探してみてください。[改行]”head”というくらいなので最初の方にあるのですぐに見つかるかと思います。
見つけたらheadタグ内にある<meta name = “description” content = “△△△△”>を探しましょう。「△△△△」部分がメタディスクリプションとして表示されるので、△△△△に表示させたい説明文を記述しましょう。
◎細かな説明でとても分かりやすいと感じました。とても大事なところなので、もっと伝わりやすくするために、BOXなどを使用してもいいのではないかなと思います。
これで少し見やすくなったのではないかなと思いますので、ここに補足的にBOX下などに説明の文章などをいれるとより伝わるかなと思います!BOXはwordpressのなかにあるツールで簡単に作ることができますので、今後機会があればどんどん使って下さね!
②wordpressで設定
ここでは「All in One SEO Pack」というプラグインを使用した設定方法を紹介します。
- メタディスクリプションを設定する記事の編集画面を開きます。
- 「All in One SEO Pack」の設定内の”説明”を見つけてください。
- 「説明」にある記入欄にメタディスクリプションに表示させたい内容を記述。
以上となります。
箇条書きの最後、「1」のみ「~。」でくくられていましたので、どちらかに統一しましょう。
ここもまた箇条書きをBOXを使用すると目に止まりやすくなると思います。
おわりに
ここまでお読みいただきありがとうございます。
メタディスクリプション について何かヒントは得られましたか?[改行]少しでもお役に立てれば幸いです。[改行]こつこつと頑張っていきましょう!
◎お礼のあいさつを入れるのはとてもいいですね!しいて言えば、このまとめの部分の一番最後に入れるとよりいいと思います。
見出しが「おわりに」となっていますが、「〇〇〇(タイトルを簡略化したものなど)についてまとめ」など、この記事全体を簡単にまとめたものにするとより素敵な記事に仕上がると思います!
スポンサーリンク






コメントはこちらからどうぞ
コメント一覧 (3件)
この度はお疲れさまでした!とても難しいキーワードだったにもかかわらず、分かりやすく書かれてあり、私もとても勉強になりました。この記事を読めばメタディスクリプションとは一体何なのか、どうすればクリック数が上がるのかがわかる記事だったと思います。今後も素敵な記事の執筆期待しています。お疲れさまでした!
karikari_001さん、執筆お疲れさまでした。
しっかり調べられていて、記事もまとまっていますね。
メタディスクリプションについてはこの記事を読めばほぼ解決できる内容だと思いました。
読者の持つ疑問を先回りして答える構成や、箇条書きを取り入れていて、読者に伝わりやすい文章にされています。
すばらしいですね!
ここにご自分の体験(調べて初めて知って驚いたことなど)が盛り込まれると、もっと読者の共感を得られ、オリジナルの記事になると思いました。
文章はお上手ですから、ちょっと学習すればきっともっと伸びますよ!楽しみですね。
karikariさんのライター人生が輝かしいものになりますように!
めいさんも添削お疲れさまでした!
meiさん今回は記事の添削ありがとうございました。
初めて書いたので至らない点が多々合ったかと思いますが、丁寧に添削して下さり分かりやすかったです。
添削の内容から、私は見直しが上手くできていないんだなと思いました。
今後は細かな部分をよく見直して一貫性があるのかや不揃いな部分がないか確認を怠らないようにしていきたいです。
また、タイトルについても言い方を変えるとより短く濃い内容になることを学びました。
名前が気になったメタディスクリプションというキーワードを選んで少し後悔もしましたが、なんとか書き切れたのでよかったです。
もっと質の良い記事が書けるように今回の経験を活かしていきたいと思います。
ありがとうございました。