神アプリと話題のNotionですが、他のアプリより優れているところはなんだと思いますか?
ずばり「データベース機能」です。
この記事ではNotionのデータベース機能の仕組みを分かりやすくお教えしたいと思います。

仕組みが分かっても、使えなきゃ…
確かに使えなければ意味がないですよね。
そこで、今回は、実際にNotionの画面を使って、データベース機能の基本と便利な使い方もお教えします♪
データベース機能を使ってよりスマートなNotionライフを送りましょう♪
Notionのデータベース機能の仕組み


Notionのデータベース機能の特徴、それは1つのデータベースを1階建ての表として捉えていることです。
例えば、7種類のお皿があって、それぞれに関して特徴を書きだした表(データベース)があるとします。
この特徴(形)や属性(素材)をプロパティ(property)と言います。
| アイテム | 形 | 色 | 素材 |
| 皿A | 丸形 | 白 | 陶器 |
| 皿B | 四角形 | 黒 | 陶器 |
| 皿C | 丸形 | 白 | プラスチック |
| 皿D | 四角形 | 黒 | プラスチック |
| 皿E | 四角形 | 赤 | 陶器 |
| 皿F | 四角形 | 青 | 陶器 |
| 皿G | 丸形 | 透明 | ガラス |
プロパティは、データの切り口となる項目です。
Notionのデータベースの特徴は、プロパティの中にさらに細かく分類するプロパティを選択する機能はありません。
なぜなら、この表(データベース)をあらゆる切り口(プロパティ)で他のデータベースに反映させることができるからです。
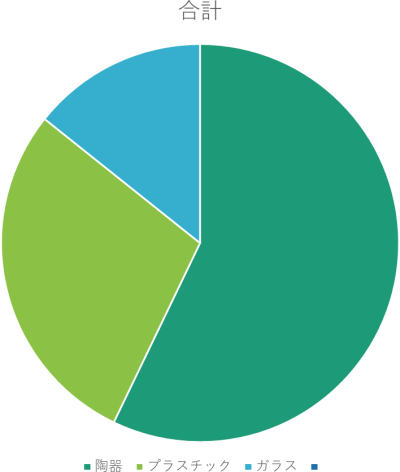
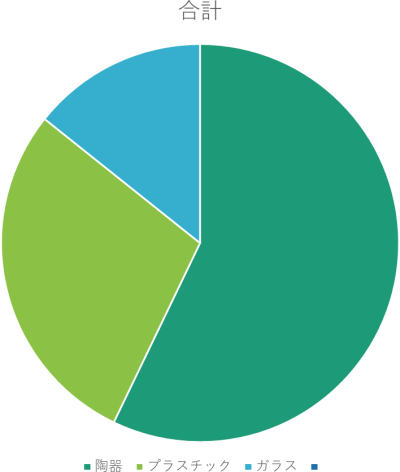
次に7つのお皿を素材のプロパティで分類して、グラフ化してみましょう。


陶器のお皿が一番多く、半数以上を占めていることが一目で分かります。
Notionでは、このようにひとつのデータベースで、違う見せ方ができるビュー(view)という機能があります。



プロパティとビューが大事!
そして、Notionでは、簡単な方法で、データベースを便利に使ったり魅力的に見せたり出来るのです!!
Notionでデータベースを作ってみよう!


では、Notionでデータベースを作ってみましょう。
実際に「お出かけコーデ」とお出かけコーデに使う「洋服のデータベース」と「小物のデータベース」を作りながら説明しますね!
1.洋服のデータベースを作ろう!
まずは、「お出かけコーデ」に使う「洋服のデータベース」を作りましょう。


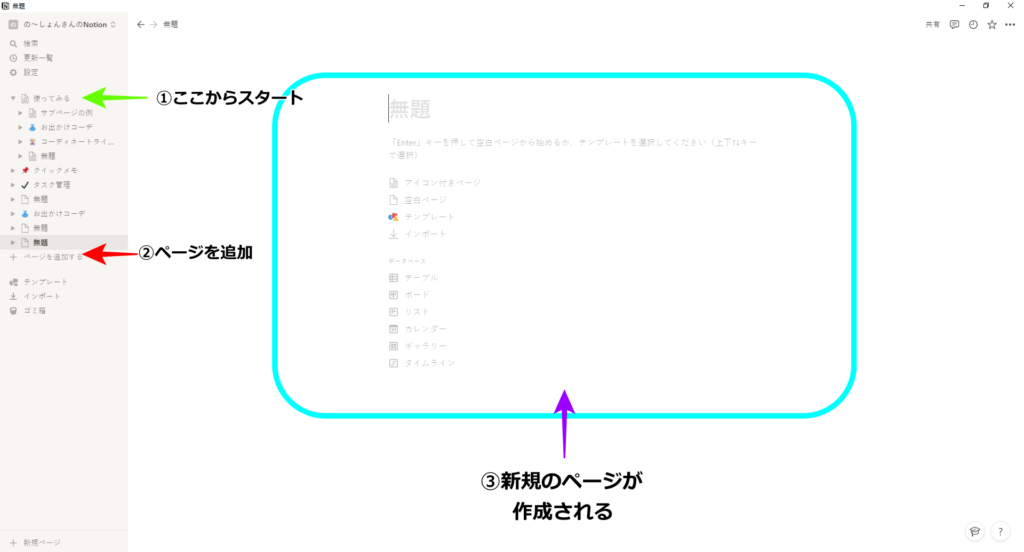
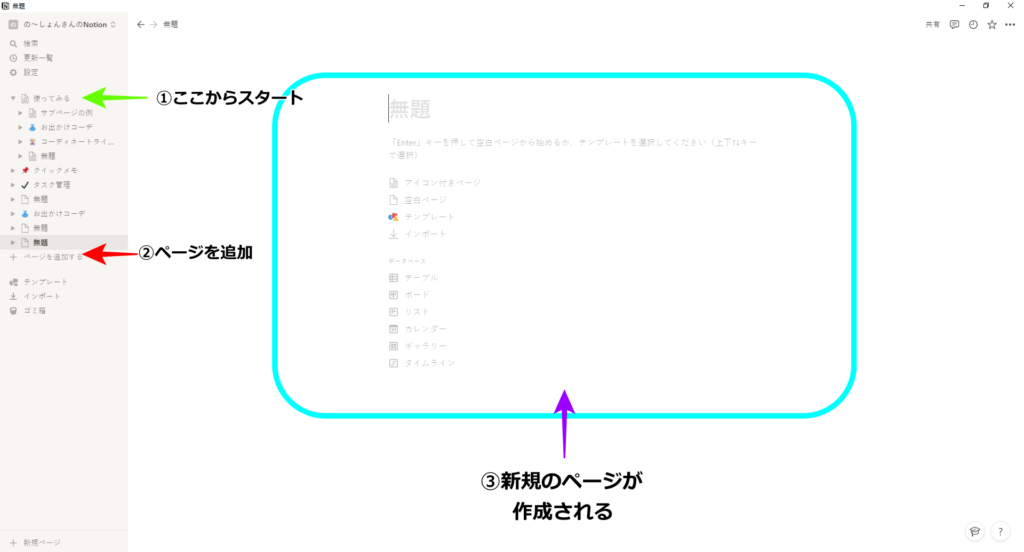
①②③まず、ページを追加して新規のページを作ります。


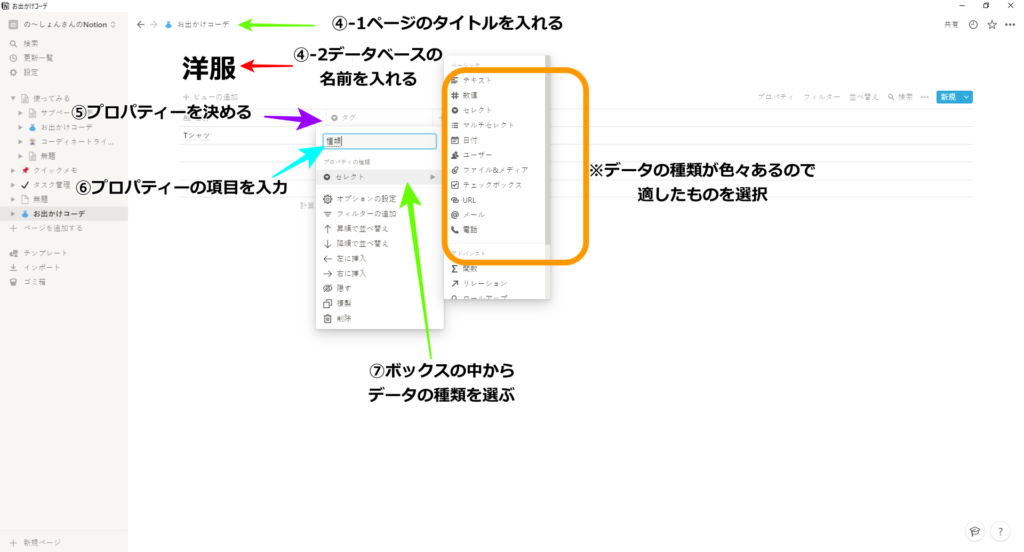
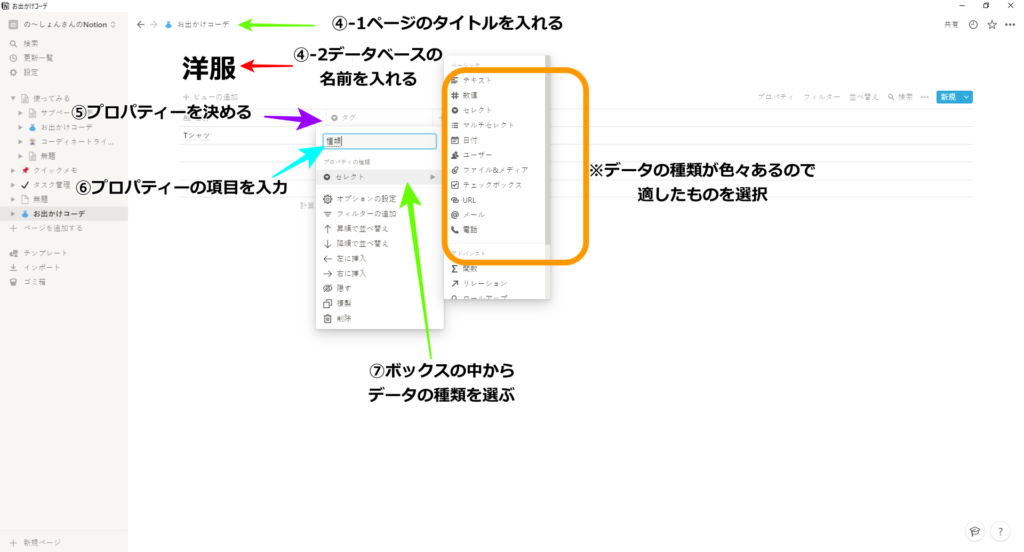
④-1洋服のデータベースと小物のデータベースを組み合わせたいのでページのタイトルは「お出かけコーデ」としました。
タイトルのアイコンは好みで追加できますよ。
④-2データベースの名前、ここでは洋服のデータベースを作るので「洋服」とします。
アイテムの1項目目にTシャツと入れました。
⑤⑥Tシャツを含む洋服を分類する時の属性、プロパティを「種類」に決定。
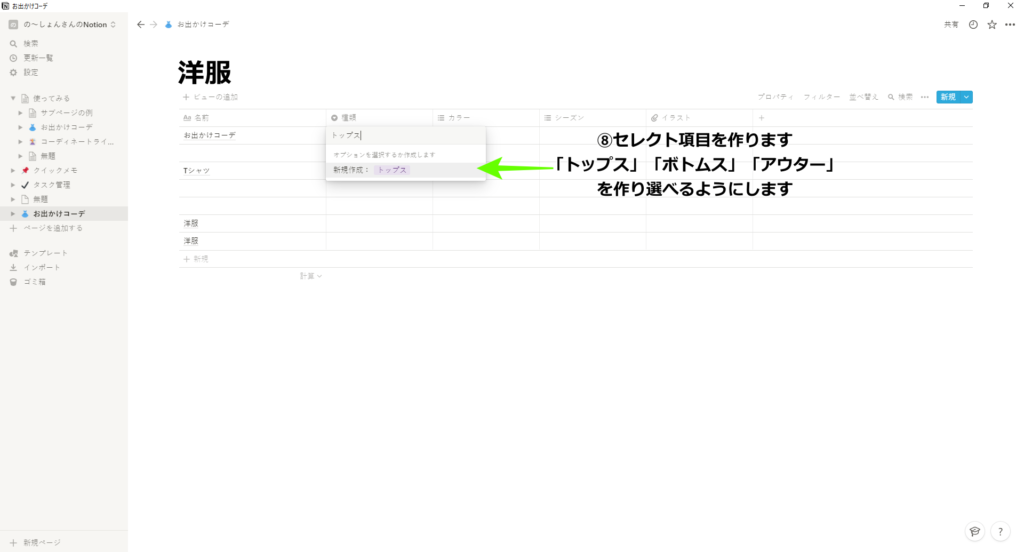
⑦入れるデータの種類を選びます。
オレンジの四角で囲んだように、データの種類が沢山あります。
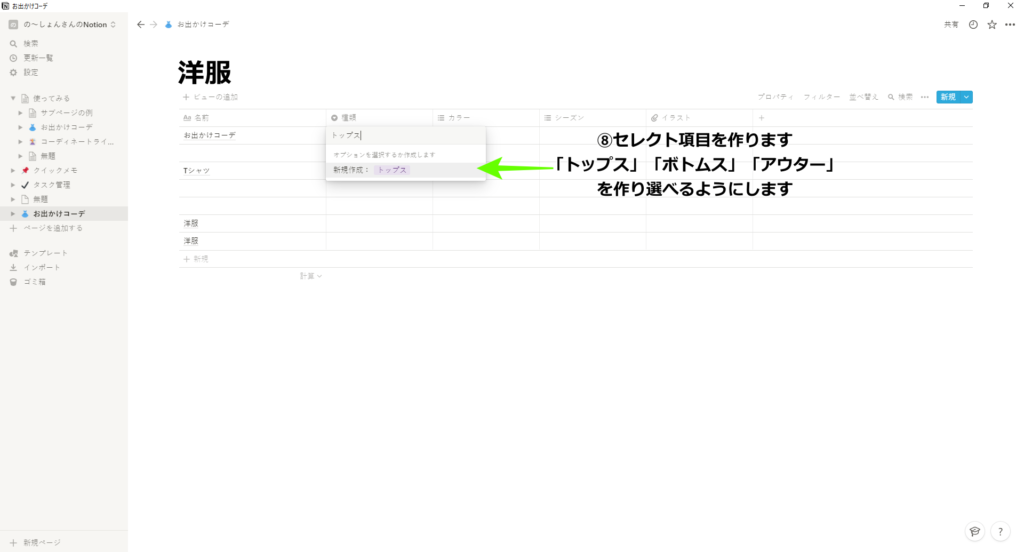
洋服を「トップス」「ボトムス」「アウター」に分類したいので、1項目のみを選べるセレクトを選択。


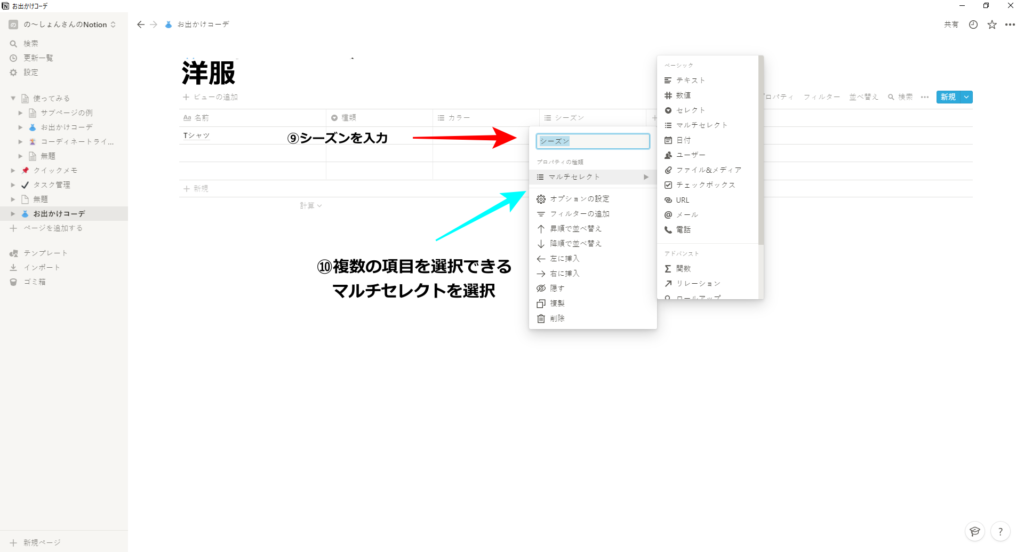
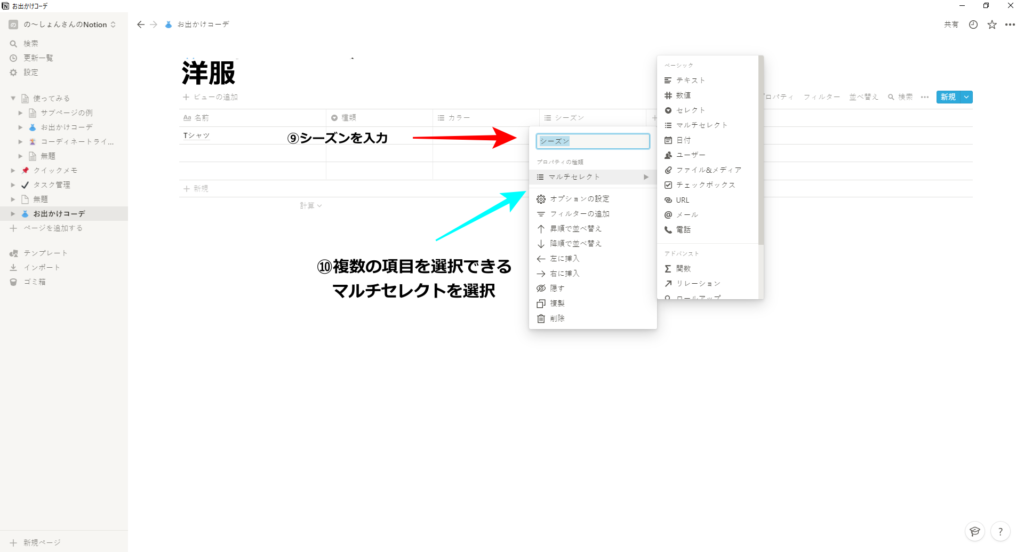
次のプロパティは、着用する季節「シーズン」に決定。


⑨⑩着用する季節は通年のものもあれば、夏だけ、冬だけというものもあるので、複数の項目を選べるマルチセレクトを選択します。
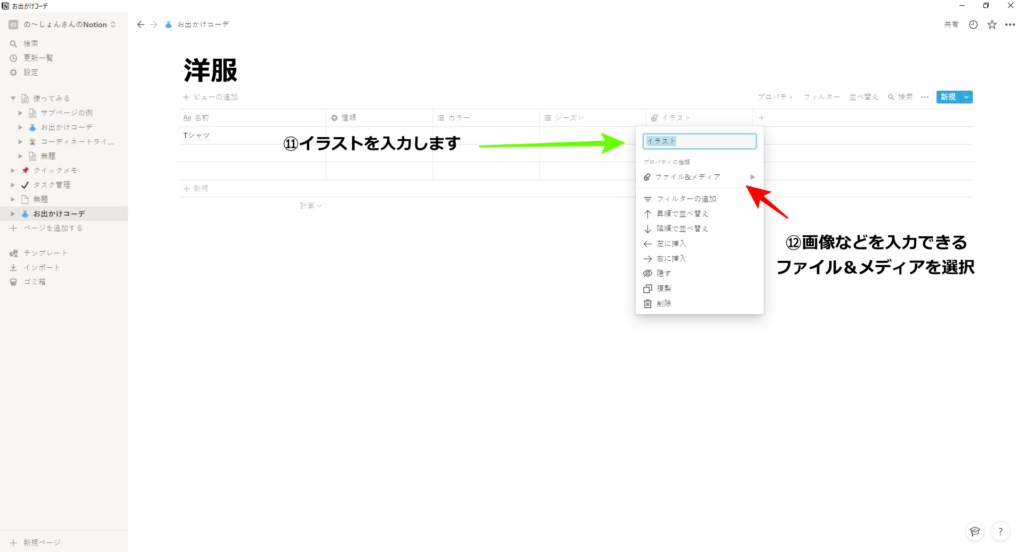
Notionでは、データベースに画像やイラスト、URLなども入力できます。
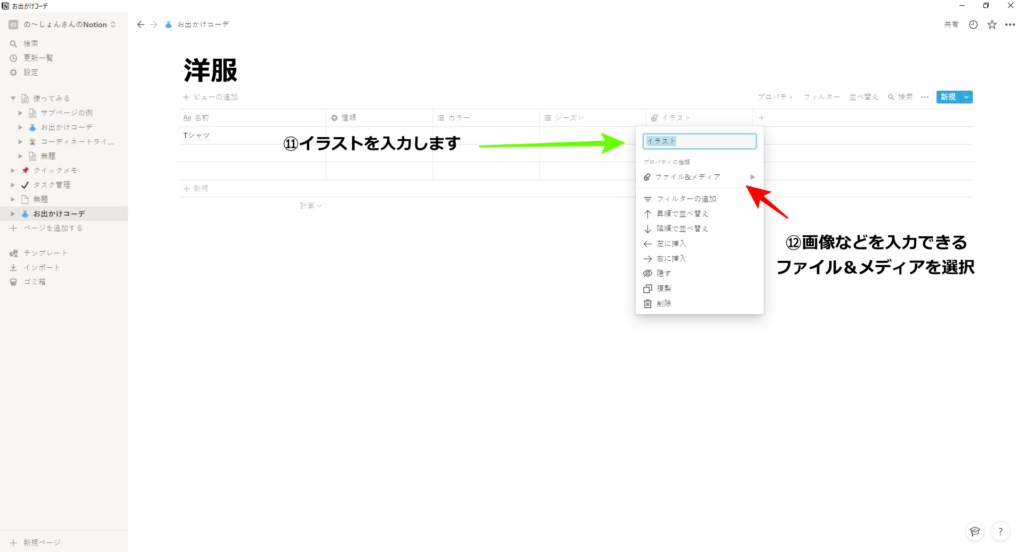
今回は洋服なので、イラストを入れてみましょう。


⑪プロパティをイラストとし、⑫ファイル&メディアを選択します。
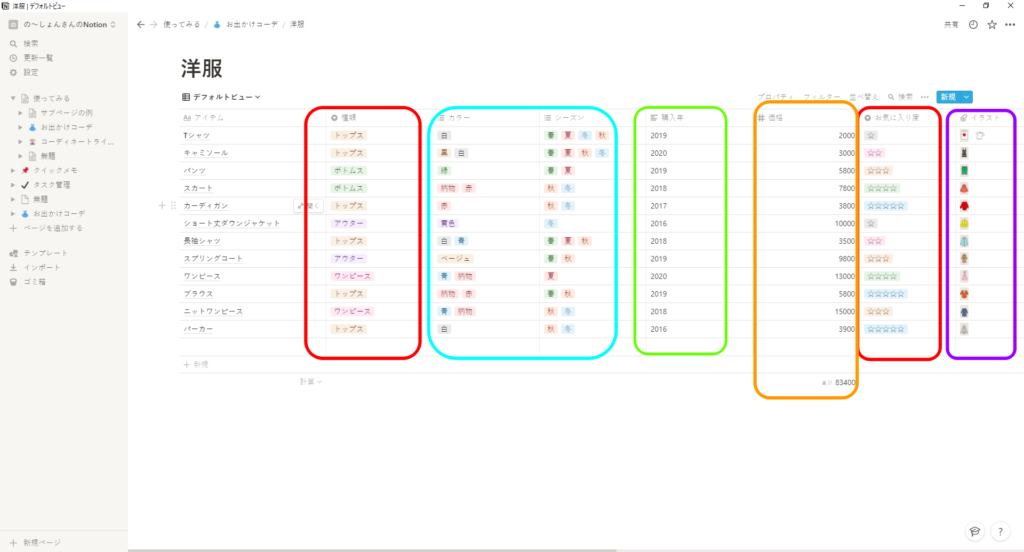
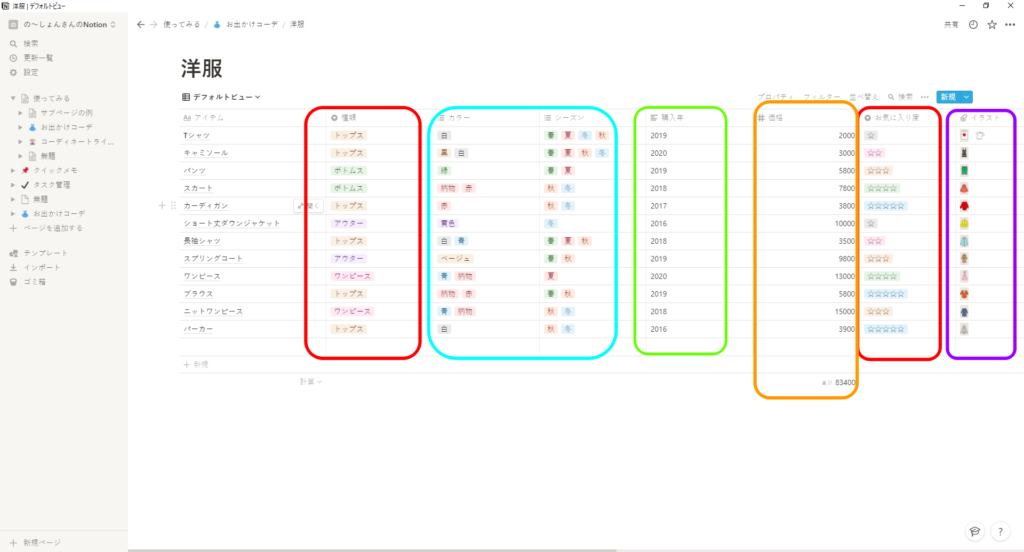
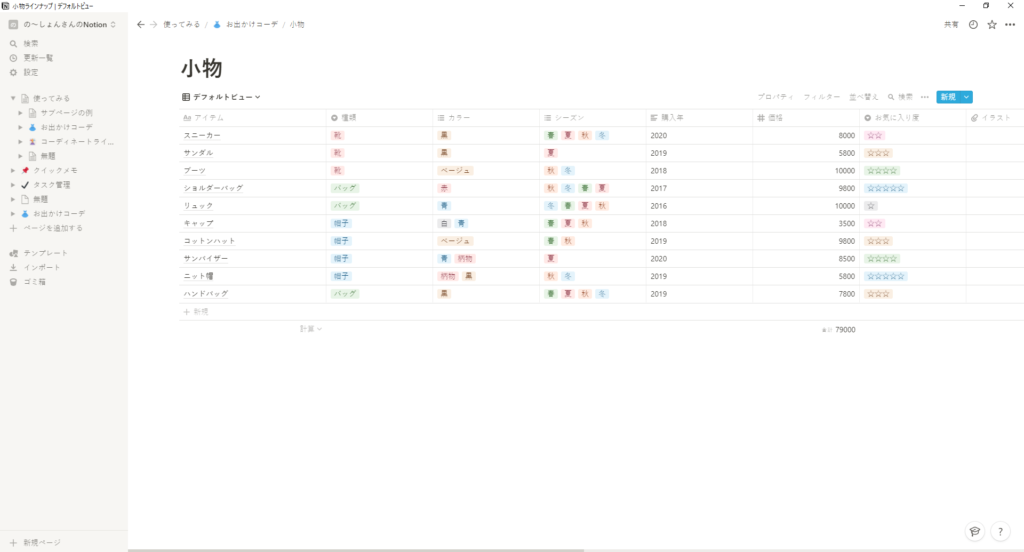
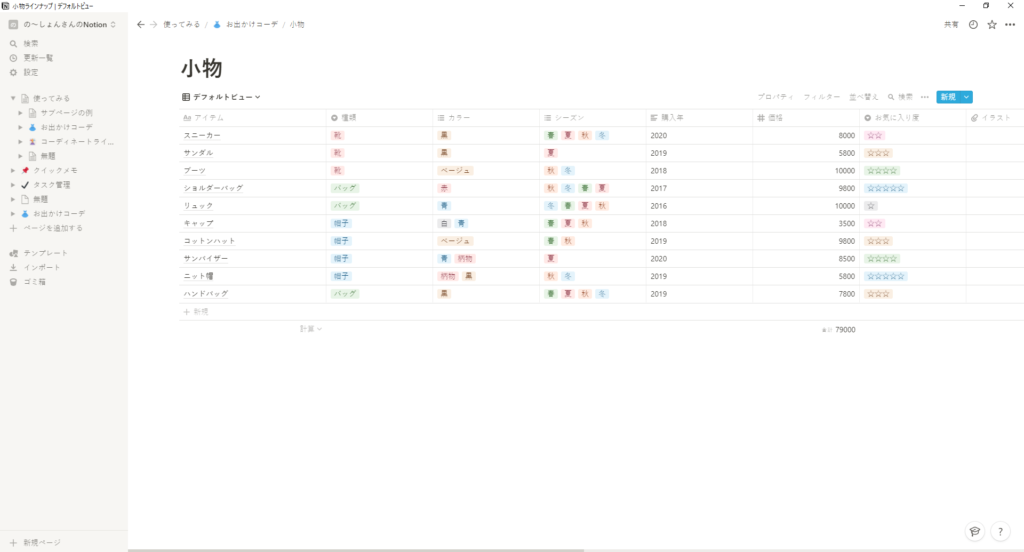
他にもデータを入れて洋服のデータベースが完成しました。


赤枠が「セレクト」青枠が「マルチセレクト」紫枠が「ファイル&メディア」です。
なお、緑枠のテキストやオレンジ枠の数値も入力でき、数値に関しては計算も可能です。



値段の計算もこの画面でできます!
2.データをカスタマイズしてみよう!
それでは、洋服のデータベースを便利に使ってみましょう。
フィルタリング
洋服を処分するときなどデータベースのフィルタリングで購入年で表示させれば、面倒な仕分けも簡単です。
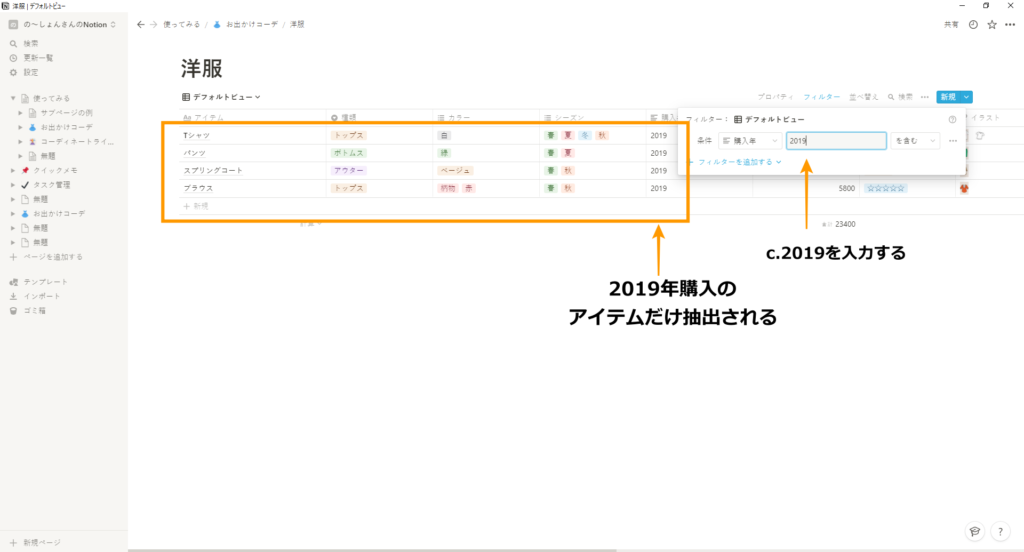
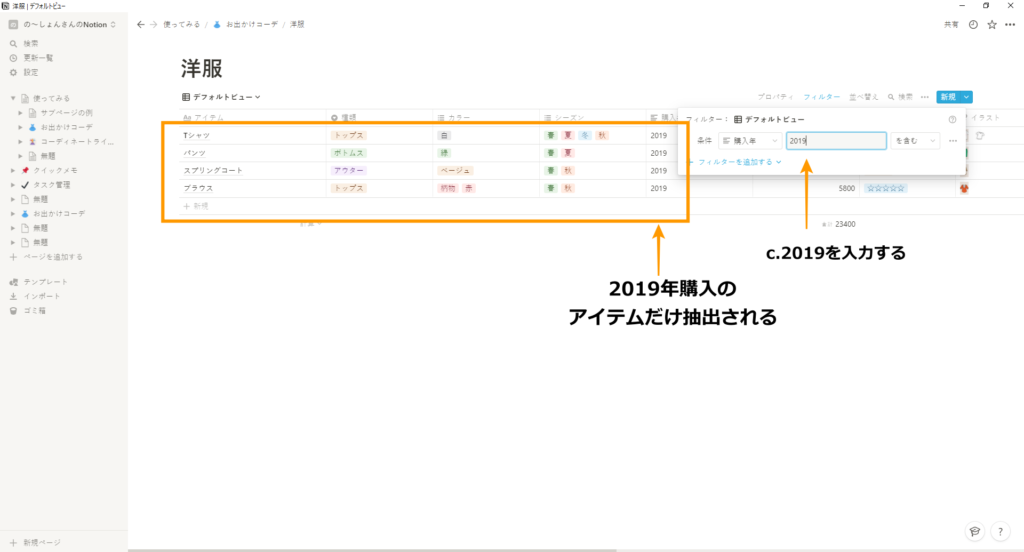
今回は2019年のものを抽出します。


a.フィルターを選び、b.購入年を入力します。


c.「2019」を入力すると、2019年購入のアイテムだけが抽出されます。




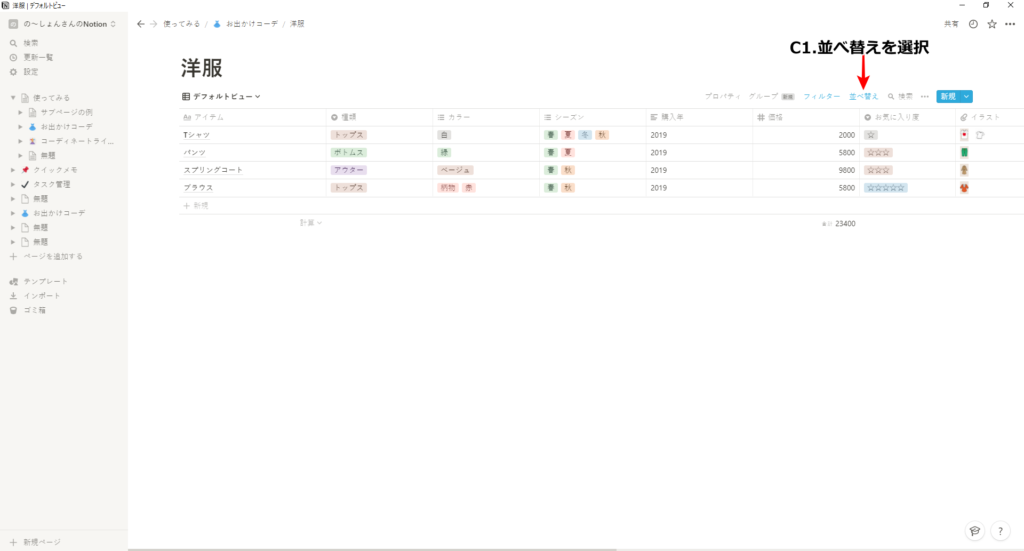
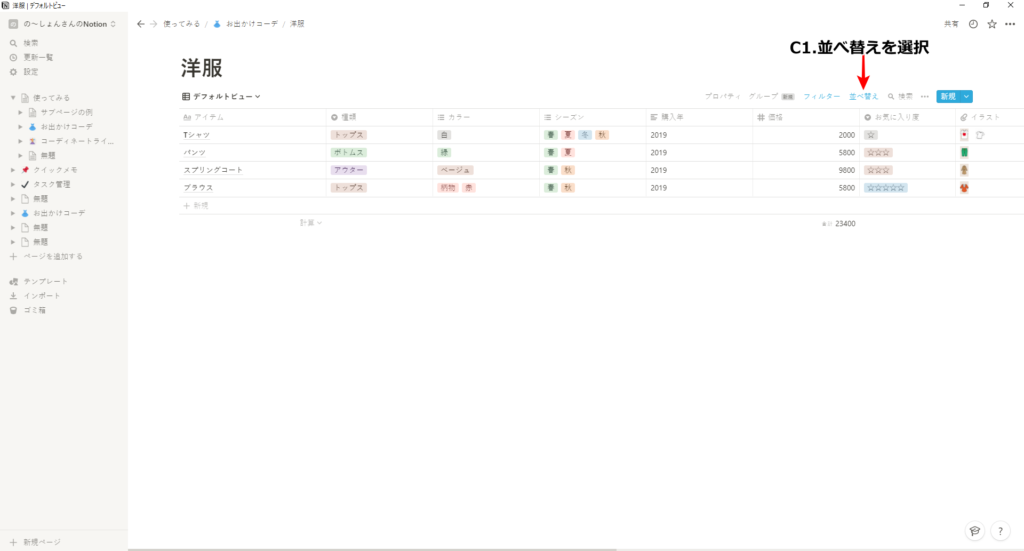
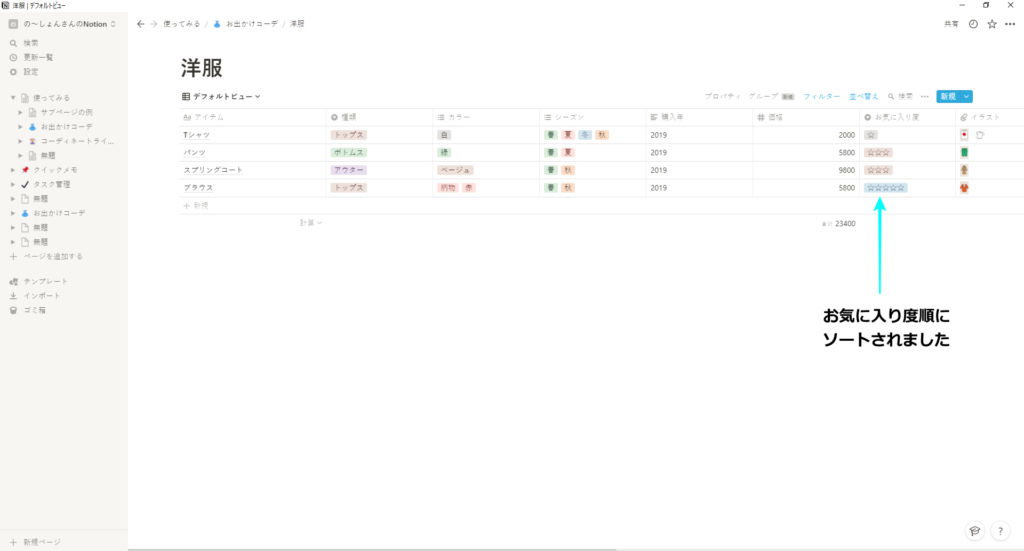
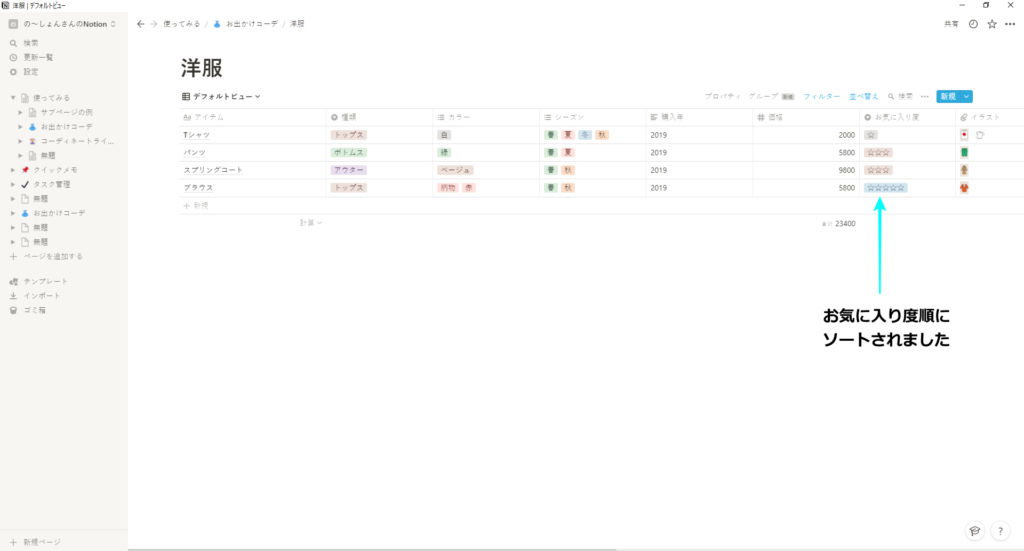
さらに洋服の処分がしやすいよう、C1.「並べ替えを」選択して「お気に入り」の星の数の昇順にソートしました。
このように便利なソートも簡単に出来ます。
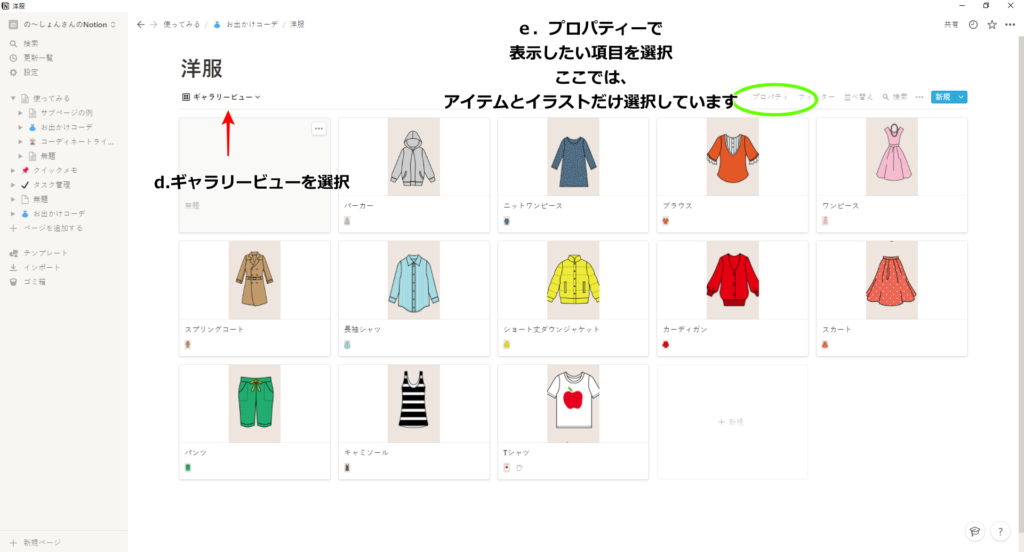
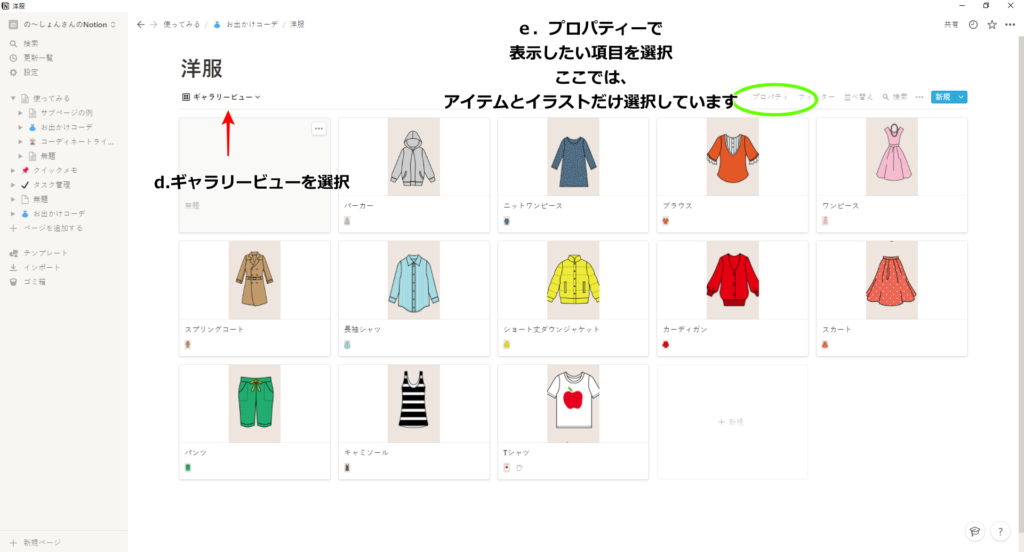
ギャラリービュー
お出かけコーデの服選びを簡単にするなら「ギャラリービュー」を使ってみましょう。


d.ギャラリービューを選択して、e.プロパティーで表示したい項目を選択します。
必ず画像が入っている項目を選択して下さいね。



そうしないと、画像が並ばないので気を付けましょう。
2.他のデータベースと連携させてみよう!
Notionの強みは、なんといっても「他のデータベースとの連携が今までのアプリと比較して、格段に簡単で便利」なことです!!
データを連携させればお出かけコーデも簡単に作れますよ♪
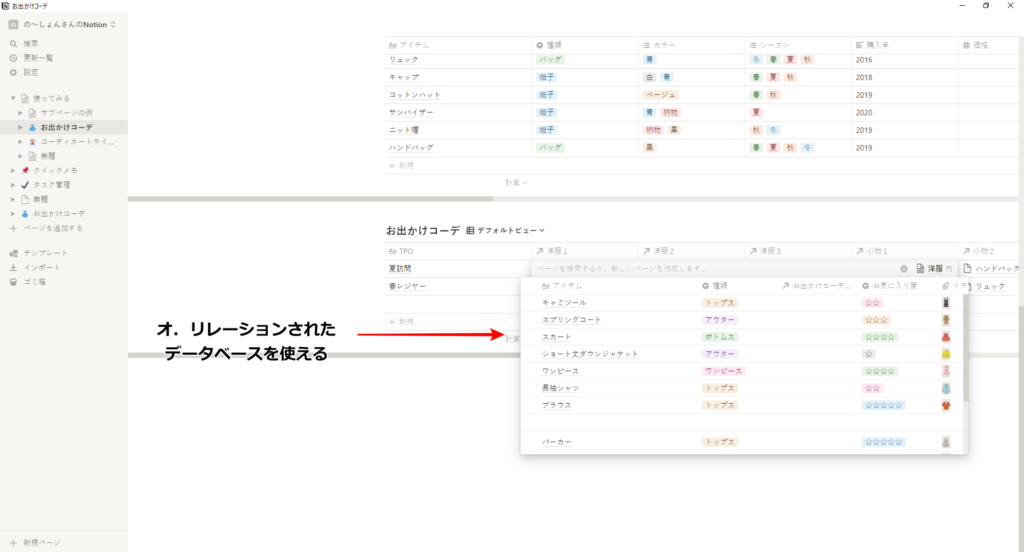
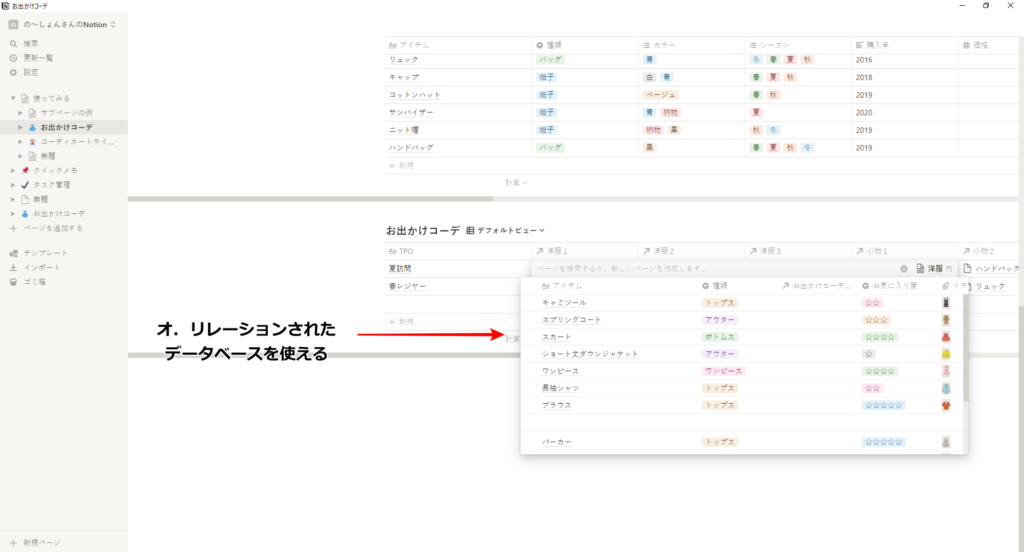
リレーション
「お出かけコーデ」に、洋服のデータベース、小物のデータベースを連携させます。


プロパティとして洋服、小物とも3種類ずつ選択できるようにしました。


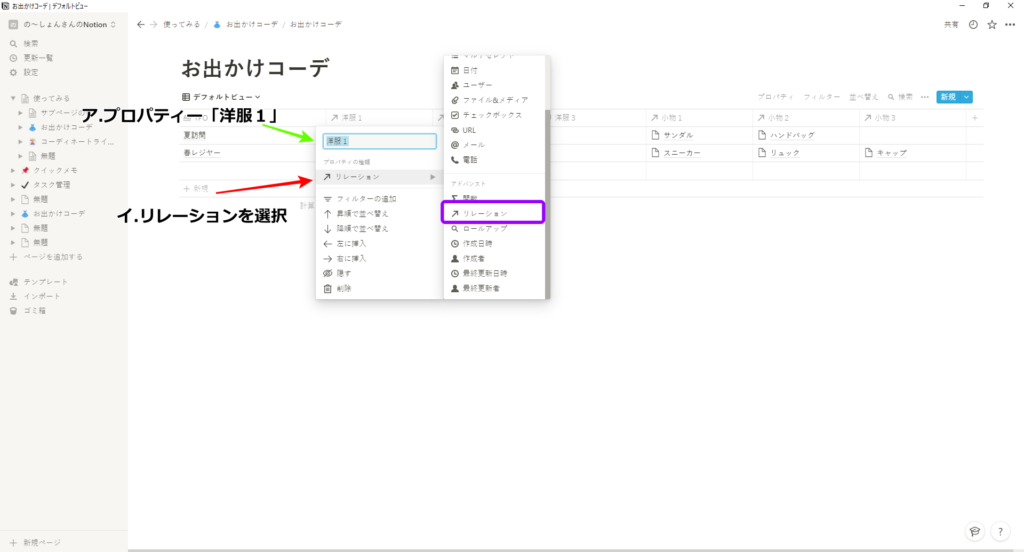
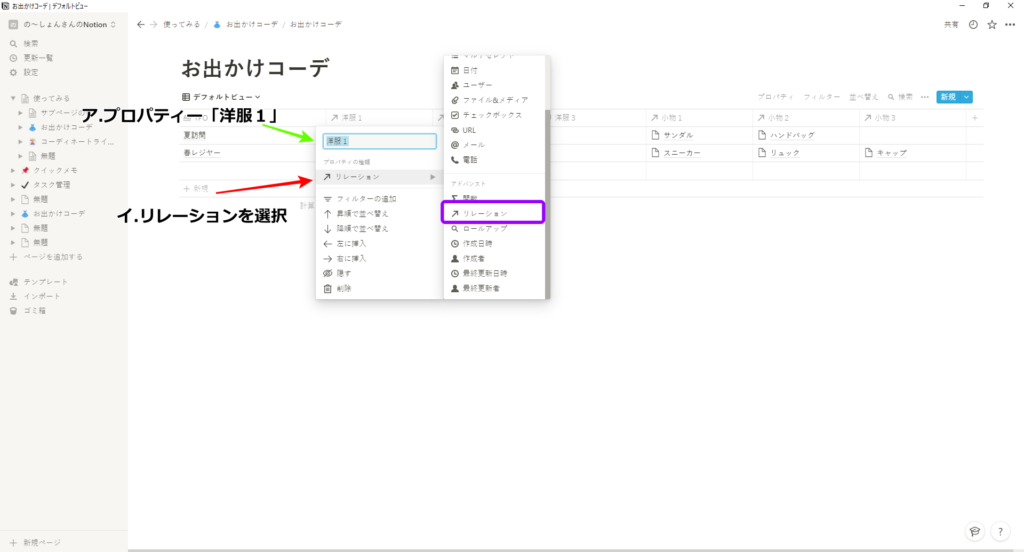
ア.「洋服1」のデータの種類としてイ.「リレーション」を選びます。


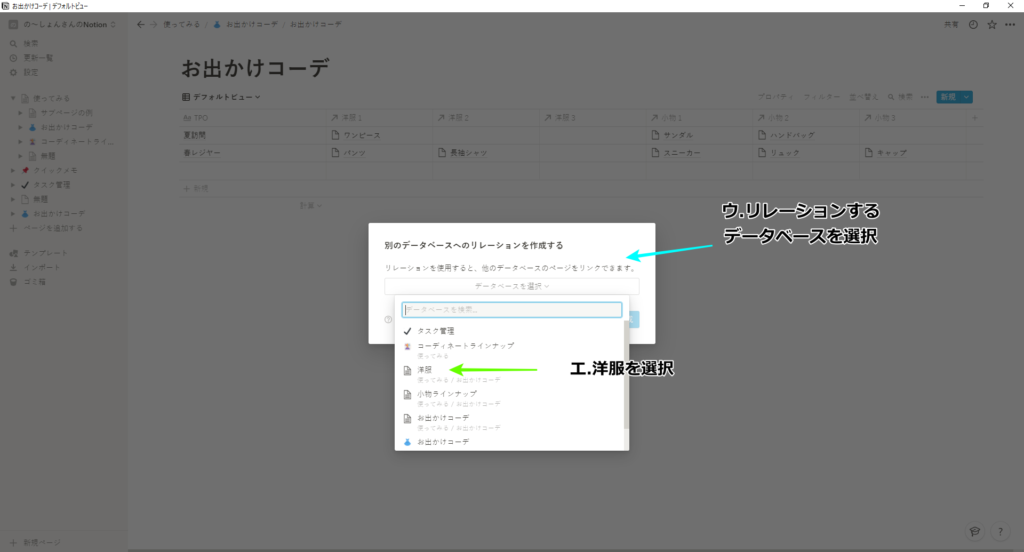
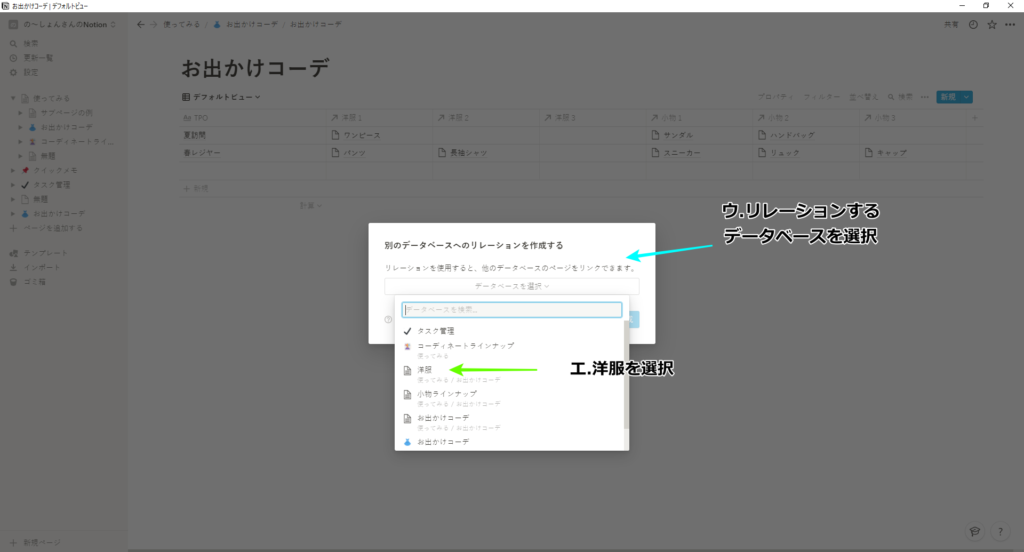
ウ.リレーションするデータベースを選択する時に、エ.洋服を選びます。


これで「お出かけコーデ」に「洋服」のデータベースが連携し、「お出かけコーデ」から「洋服」のデータを参照できるようになりました。
ロールアップ
ロールアップはリレーションしたプロパティに関するデータをインポートして利用する機能です。
ここでは「お出かけコーデ」から「洋服」のデータを参照し、「洋服の価格」のデータを利用してみましょう。


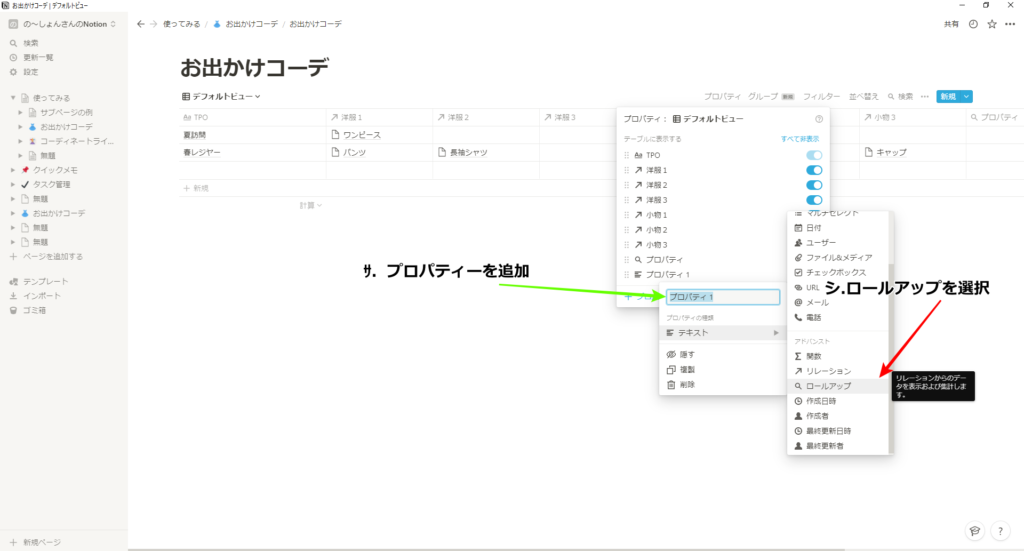
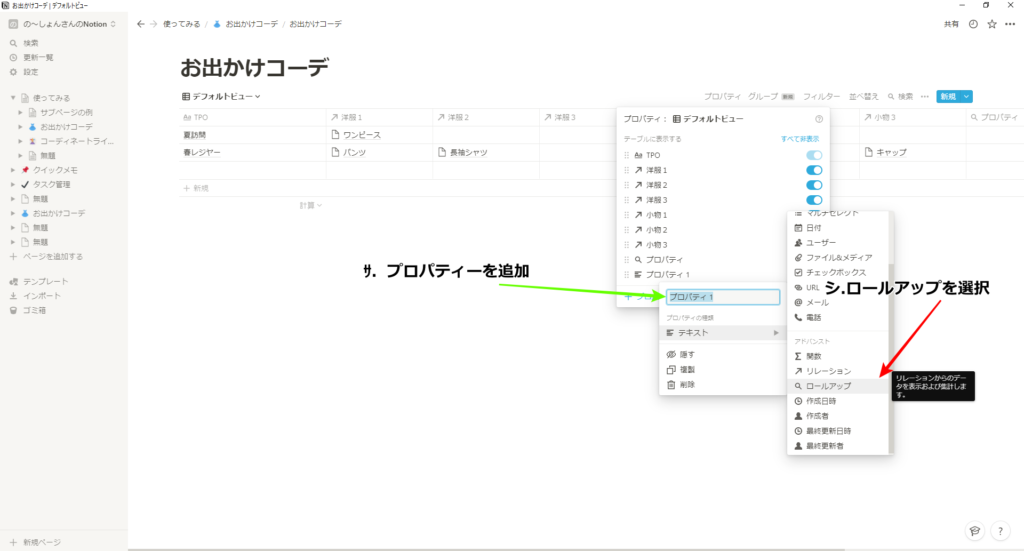
サ.プロパティを追加して、シ.ロールアップを選びます。


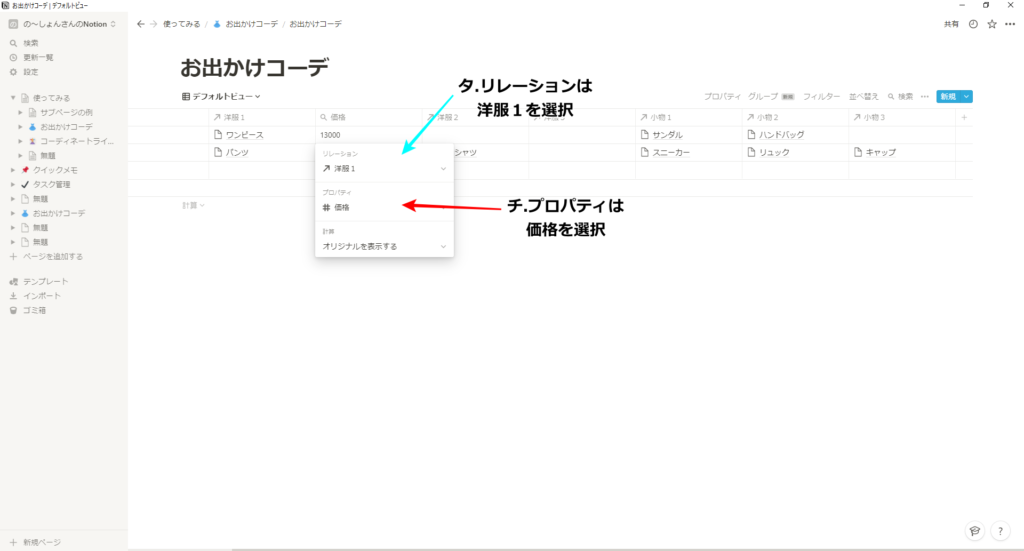
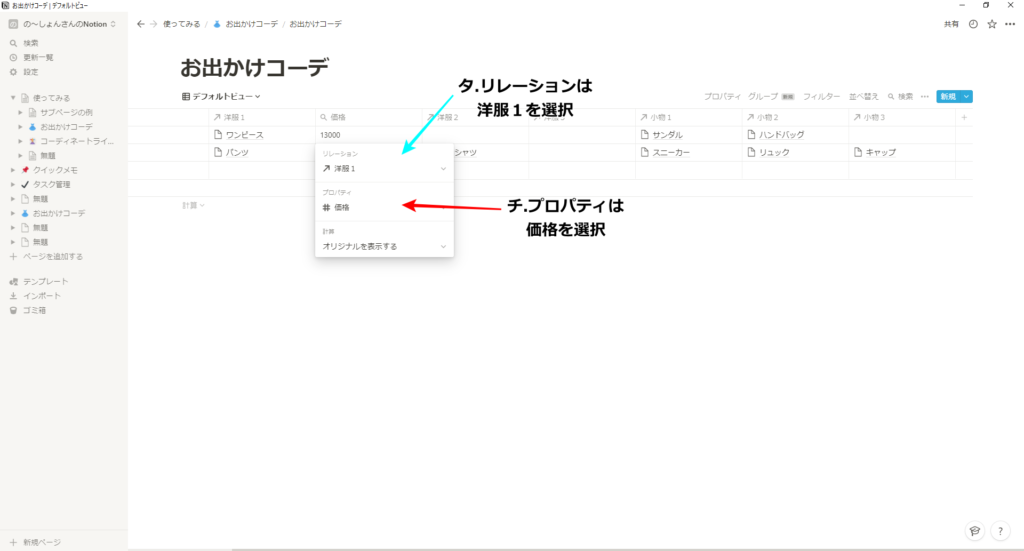
タ.ロールアップするためにリレーションする相手、ここでは洋服1の価格を入れたいので「洋服1」を選択します。
チ.洋服1の中に入っているアイテムのそれぞれの価格を入れたいので「価格」を選択します。


ツ.価格が反映されました。
次に、それぞれのコーディネートの合計額を算出してみましょう。


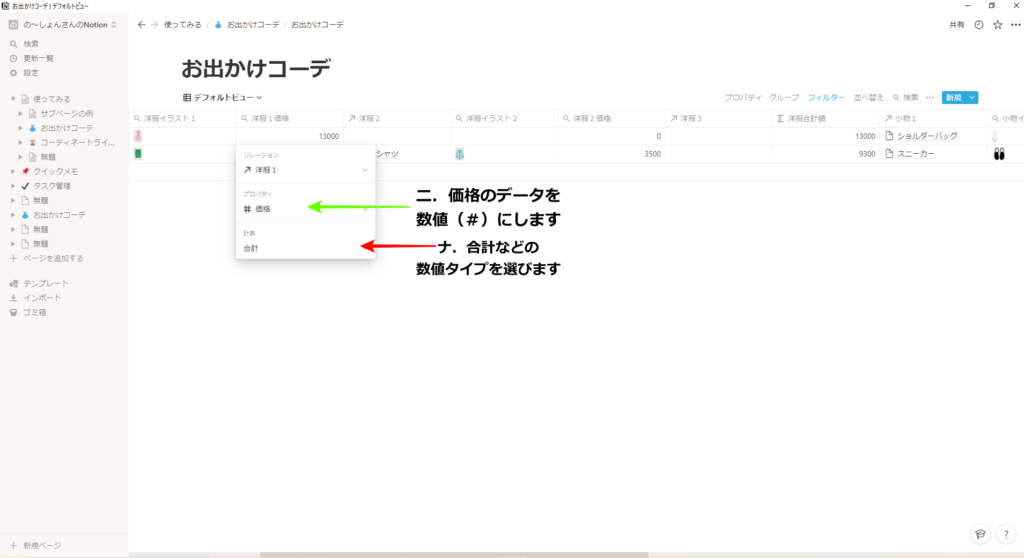
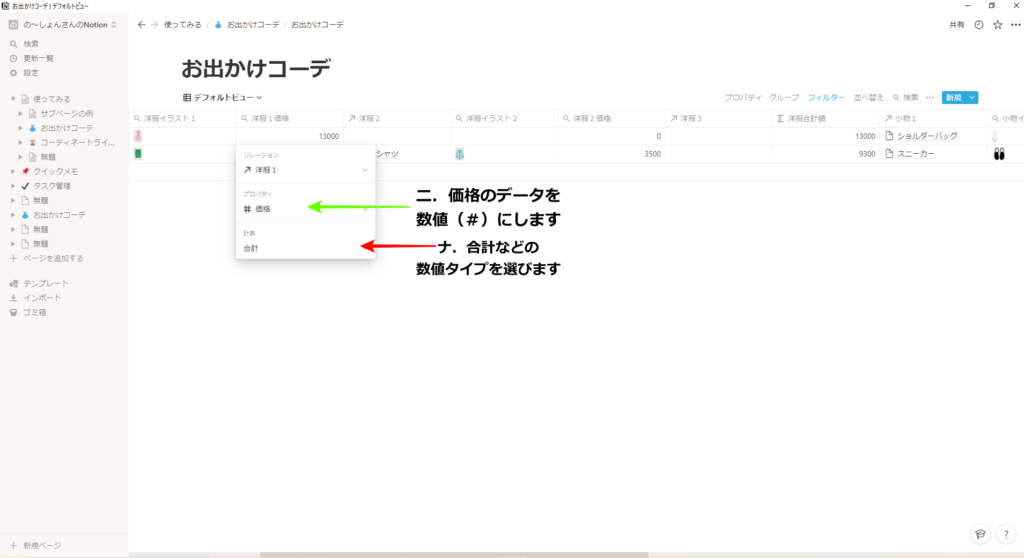
この時、価格のデータがテキストではなく数値になるように設定しましょう。


Notionでは、プロパティのデータが数値であれば、表の縦方向も横方向も計算が出来ます。
しかも、難しい演算式を入れなくても、四則計算なら記号で繋げるだけで計算可能です。
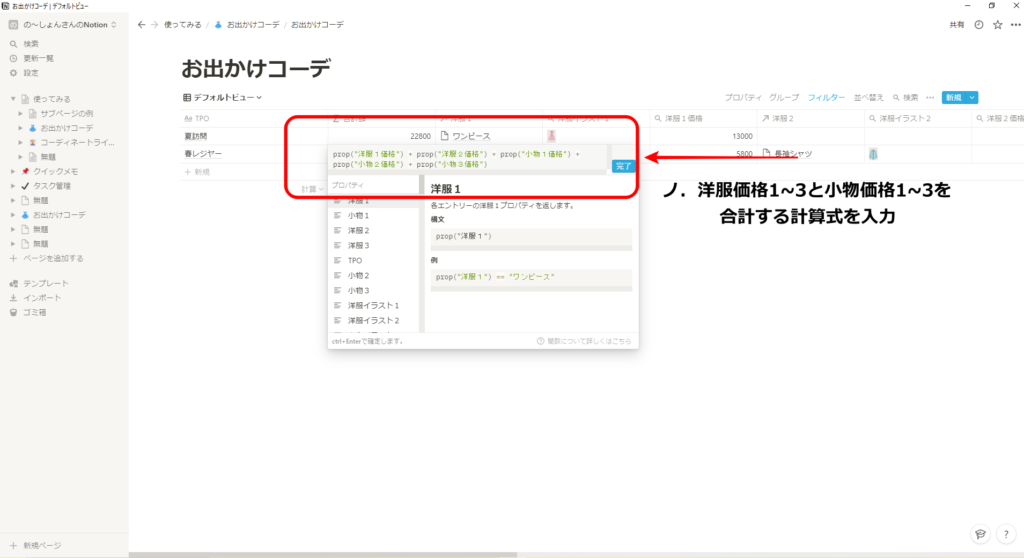
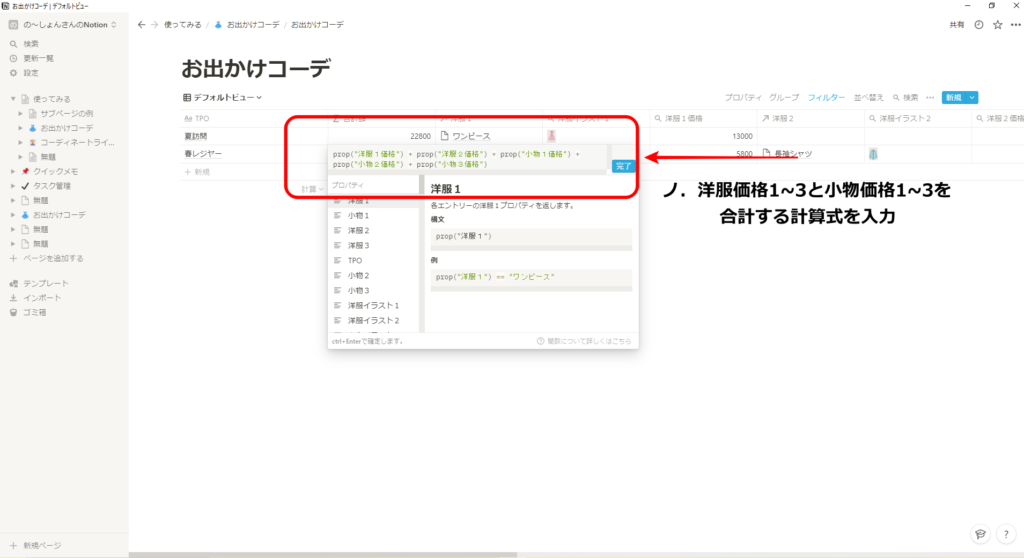
ここでは、(洋服1価格) + (洋服2価格) + (小物1価格) + (小物2価格) + (小物3価格)と入れています。


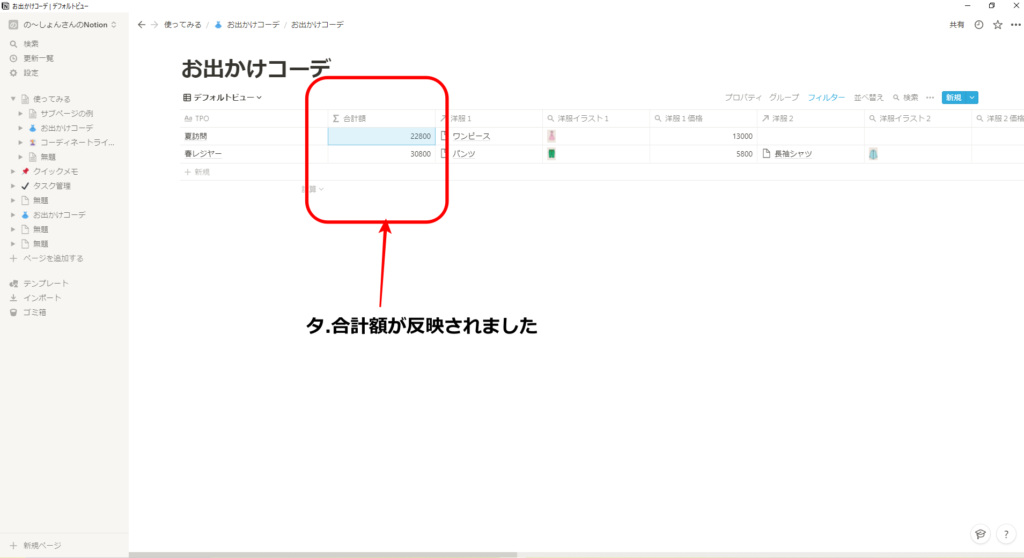
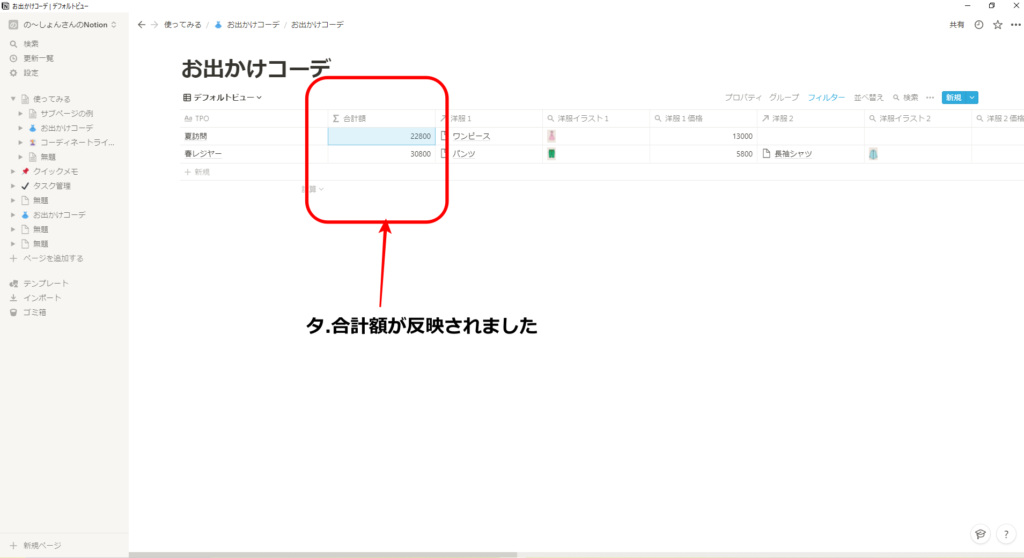
合計額が反映されました。
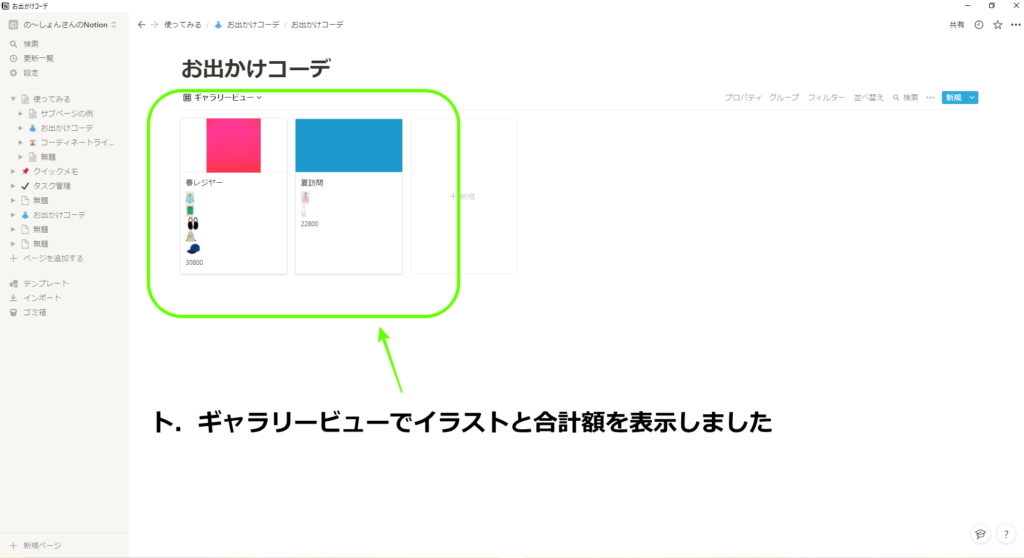
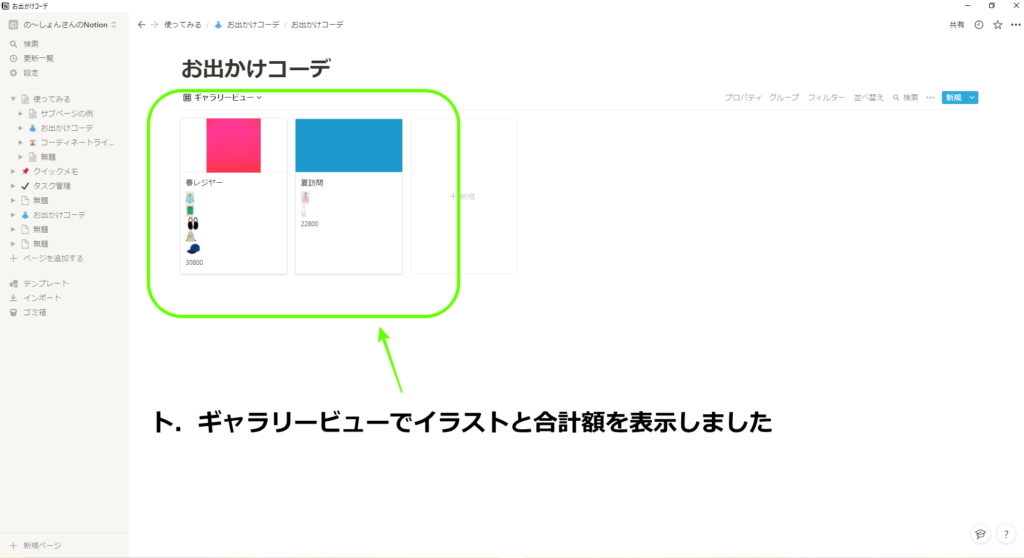
「お出かけコーデ」に反映されたデータベースをギャラリービューにしてみましょう。


使用した洋服や小物の画像と合計額が表示されていて一目で知りたい情報が分かります。
メルカリなどでコーディネート一式を販売したいとき、値段を決めるのに使うと便利ですね。
ロールアップ機能を使えば、データを利用して予算に合わせた洋服のコーディネートを考えることも簡単です。
さらにNotionでは、マークダウン、CSV、HTML、ワードまでなんでもデータをインポート出来ます。
データ管理によく利用されるエクセルやスプレッドシートもCSV方式でインポートできます。
メモアプリのEvernoteやタスク管理ツールのTrelloからもデータをダイレクトにインポート出来るんです。



他にもミーティングのメモを残したり、連絡先を記録したりと色々なシチュエーション合わせたテンプレートがあります!
これらのテンプレートの中でもデータベースは共通なので、同じ様に使えますよ。
Notionの便利な機能やテンプレートについてはこちらをぜひ!!


Notionのデータベース機能、使ってみませんか?
Notionのデータベースの仕組みは、とってもシンプル。
データベースを作るのも使うのもそんなに難しいことではありません。
分かったこと
Notionのデータベース機能の仕組み
Notionのデータベースはカスタマイズや連携が簡単で便利に使える
「たくさんのアプリを使わなくてもNotionがあれば、ビジネスでもプライベートでも活用できること間違いなし!」なアプリです。



みんなより先にデータ機能使いこなしちゃおう!
最後までお読みいただきありがとうございました。
スポンサーリンク






コメントはこちらからどうぞ